
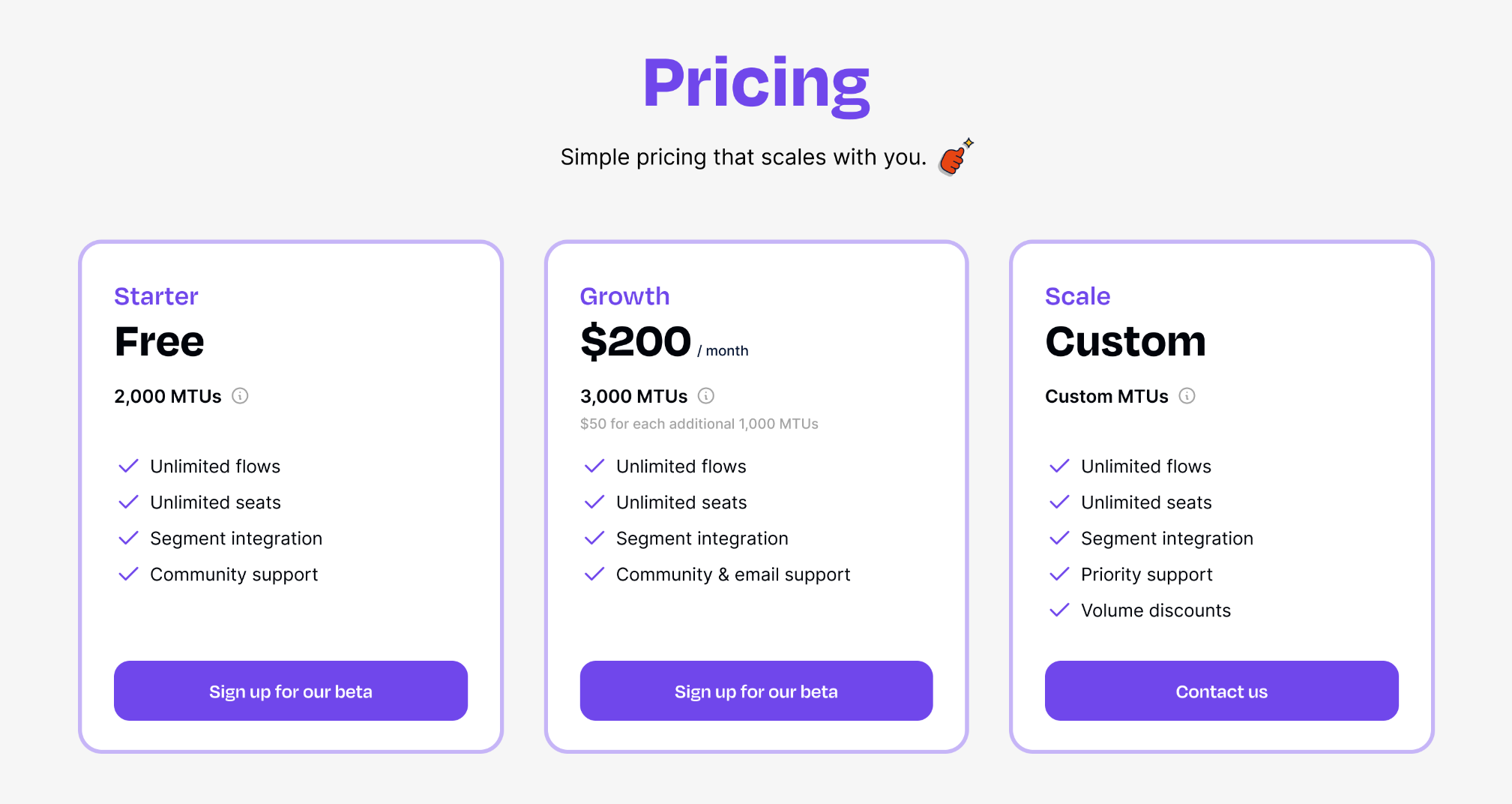
Pricing
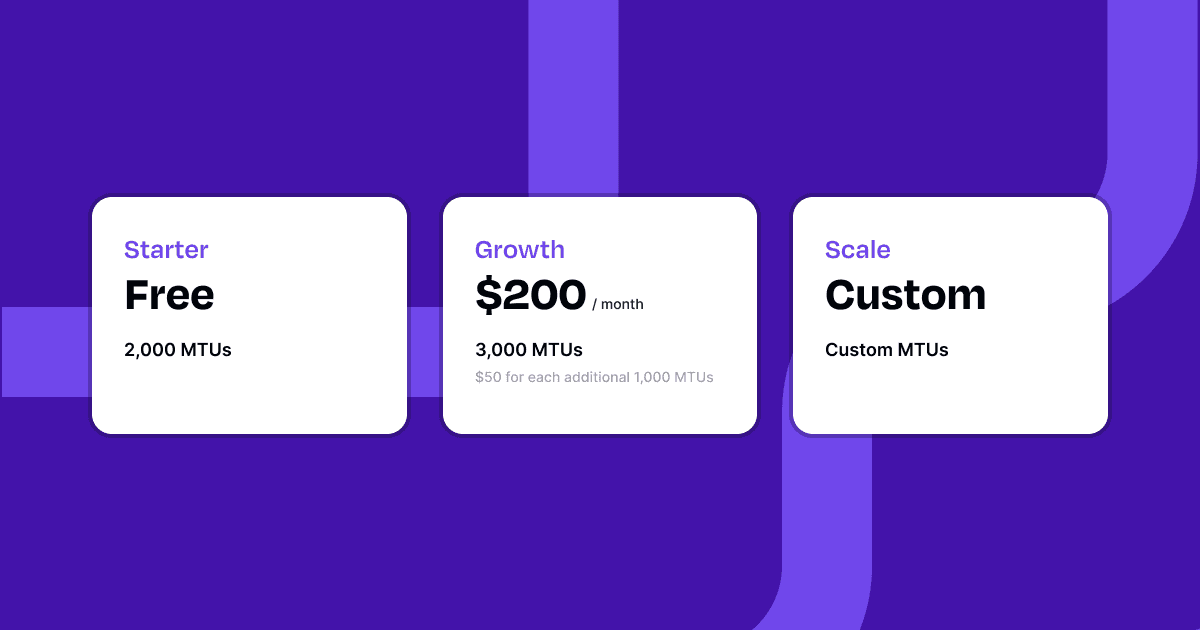
We released pricing for Dopt. We’re charging based on monthly tracked users (MTUs). MTUs are the number of unique users that our blocks SDKs have been initialized with in a given month (i.e. users that might qualify for a flow, even if they don’t end up qualifying for any). If you’re sending Dopt all of your users, MTUs will typically map to the number of monthly unique active users in your product.

We picked MTUs because it’s a metric that’s simple and easy to understand and predict. It also maps to the value your organization will gain from using Dopt to more rapidly build experiences that help onboard and educate your users.
You can see our pricing page for more details.
Editing block identifiers
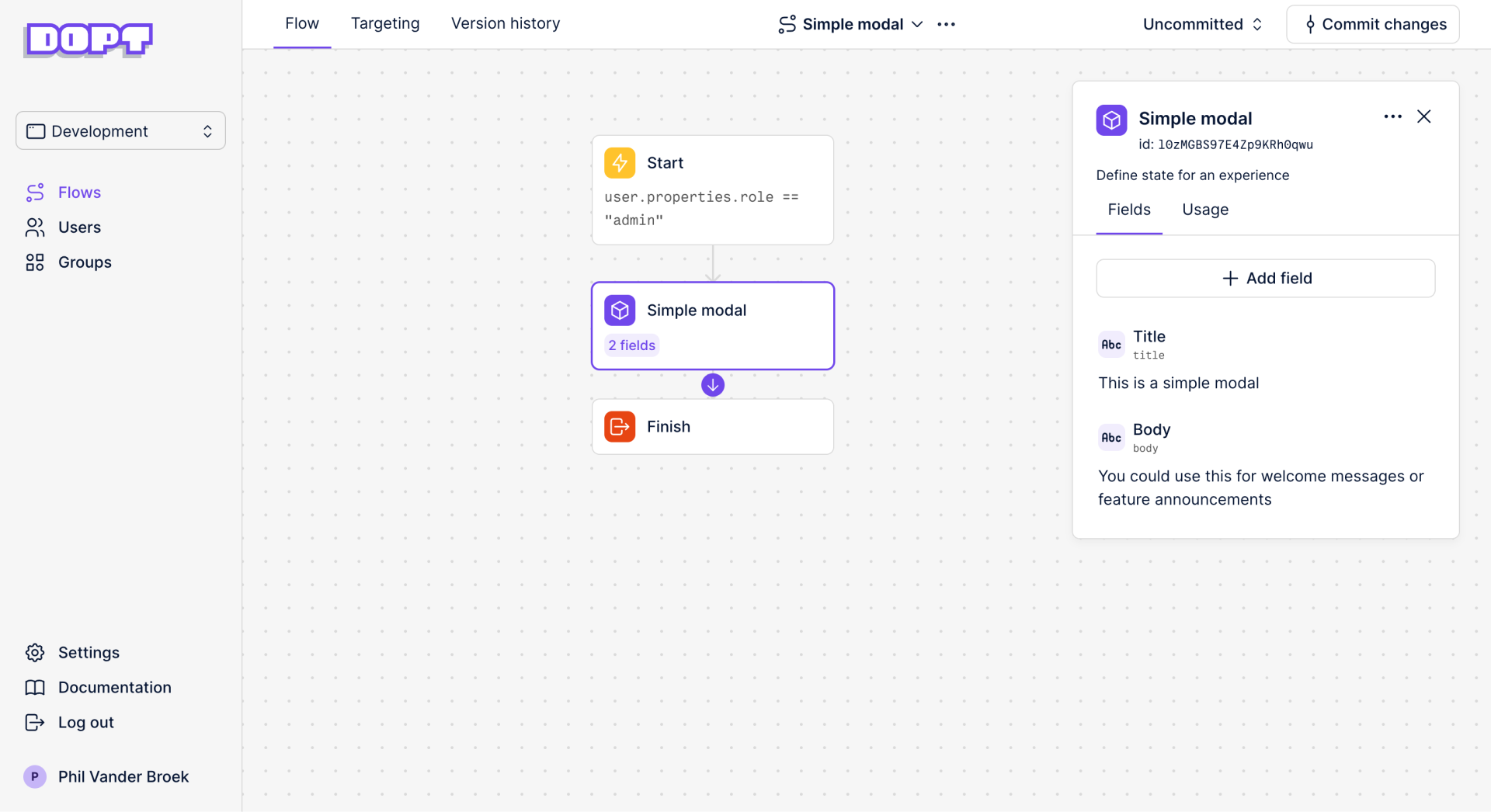
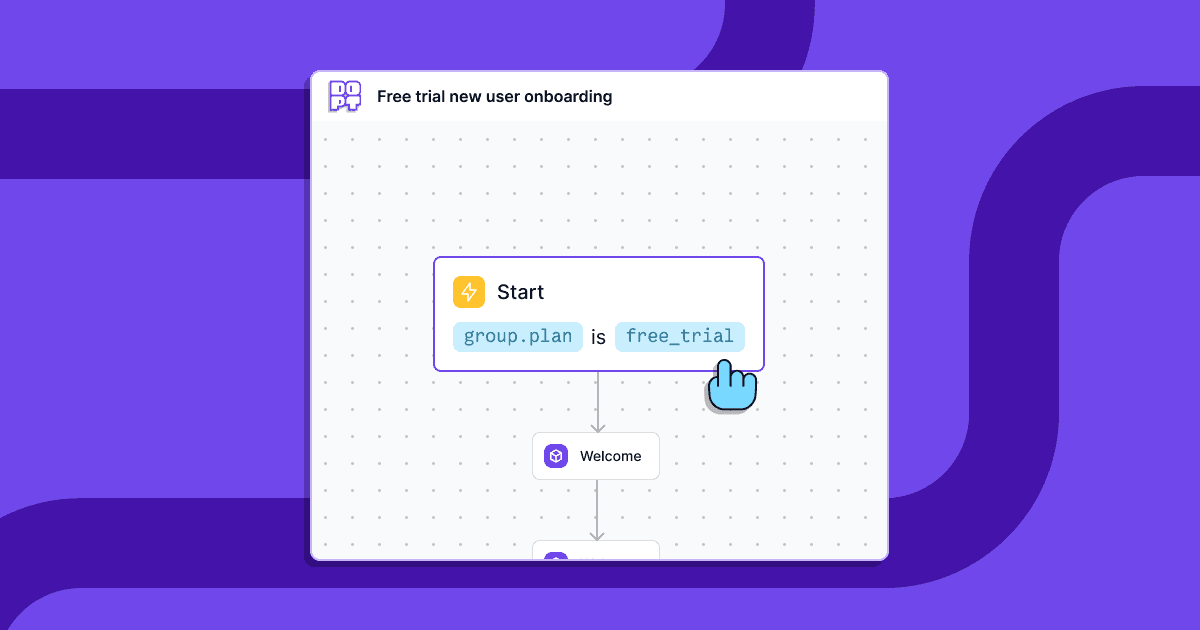
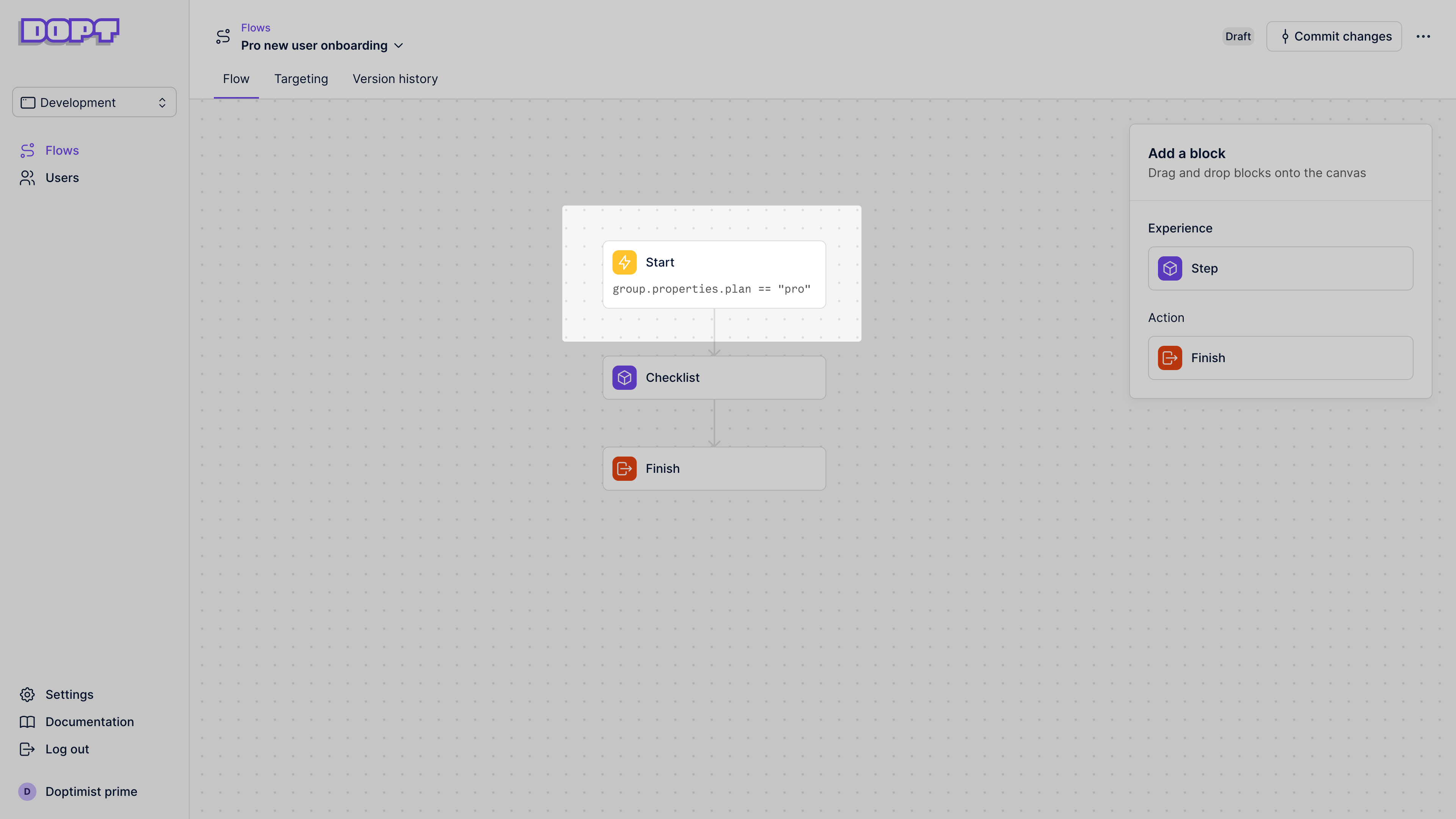
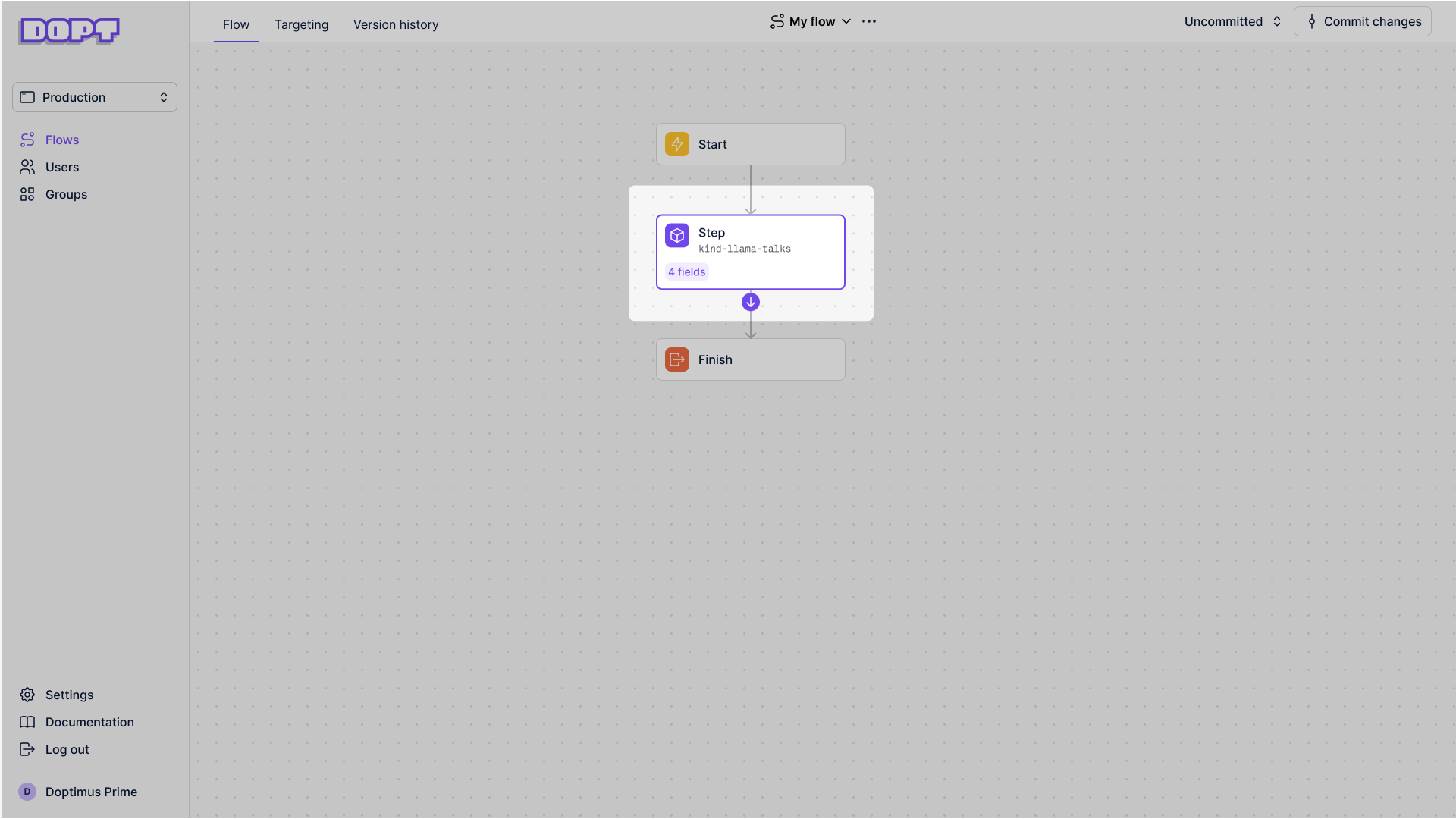
We’ve added the ability to edit block identifiers which now makes encoding semantics into the identifier possible. When a block is created, we will automatically generate an identifier for you. Block identifiers can be edited in the uncommitted version by using the Rename action from the panel menu (or just click the identifier in the panel). We’ve also made it easier to see which block maps to an identifier by displaying the identifier on the canvas.

Block identifiers must be unique to a flow so we’ve updated how you access blocks via SDK which should now use a format of $flowId.$blockId. So if you had a flow with an identifier new-user-tour and a block inside of that flow with an identifier welcome-intro, then you would access that block using new-user-tour.welcome-intro.
Don’t worry, we’ve also kept the previous method intact as well which we’re now calling uid. Accessing a block using its uid does not require the flow identifier to be prefixed. uids are generated for you, cannot be changed, and are unique across all of your flows. They’ll look something like V1StGXR8_Z5jdHi6B-myT. You can grab a block’s uid using the Copy UID action from the panel menu. Typically, you will use the uid when accessing a block directly from the API.
Other improvements
- Improved the usability of the copy to clipboard action
- Implemented caching of common entities for performance improvements to our public APIs