Coming soon: In-app messaging →
Help users succeed.
Drive growth. Win win.
Drive growth. Win win.
Drive activation and adoption with the only platform to ship product growth experiences
that you’ll actually like using. You can even use your own components if you’d like.














Trusted by teams at:
Meet  Dopt, your all-in-one product
Dopt, your all-in-one product
growth experience platform


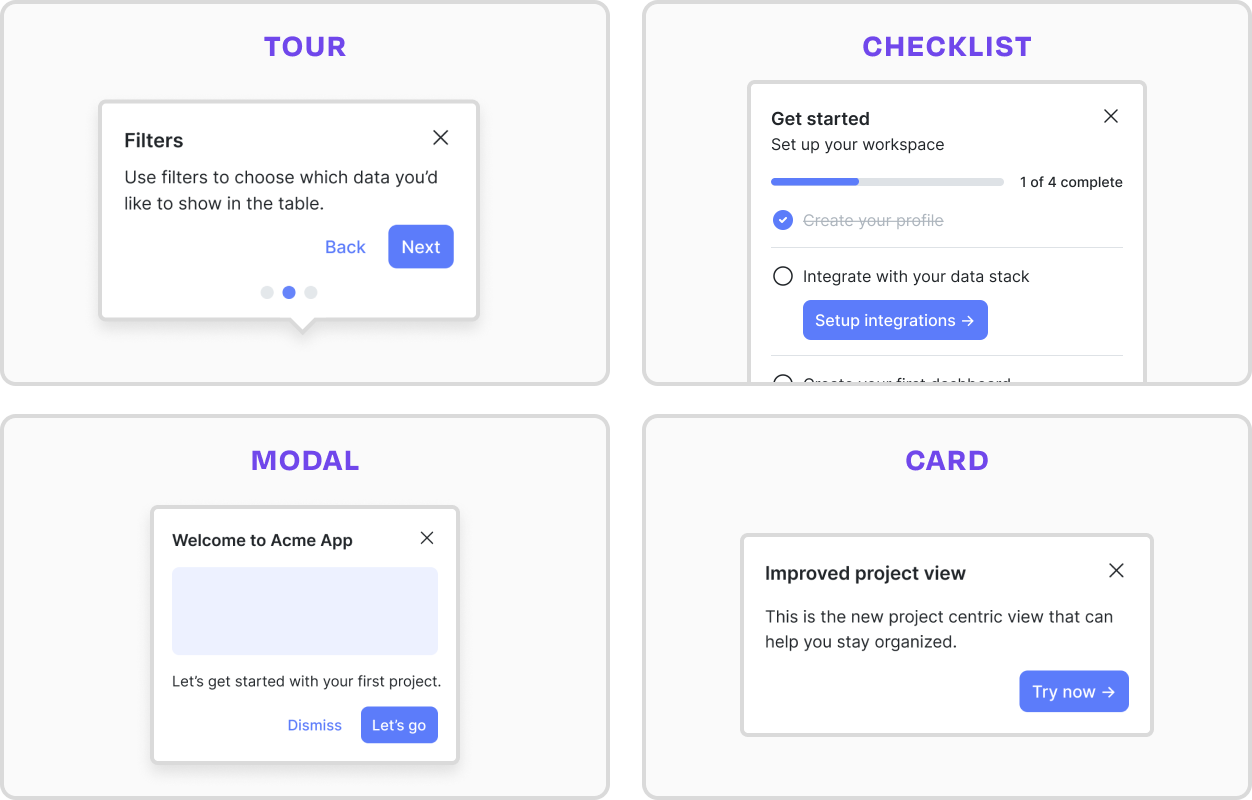
Use our components, your own, or both
Prebuilt components
Customizable React components offer best practices out of the box and help you start quickly.

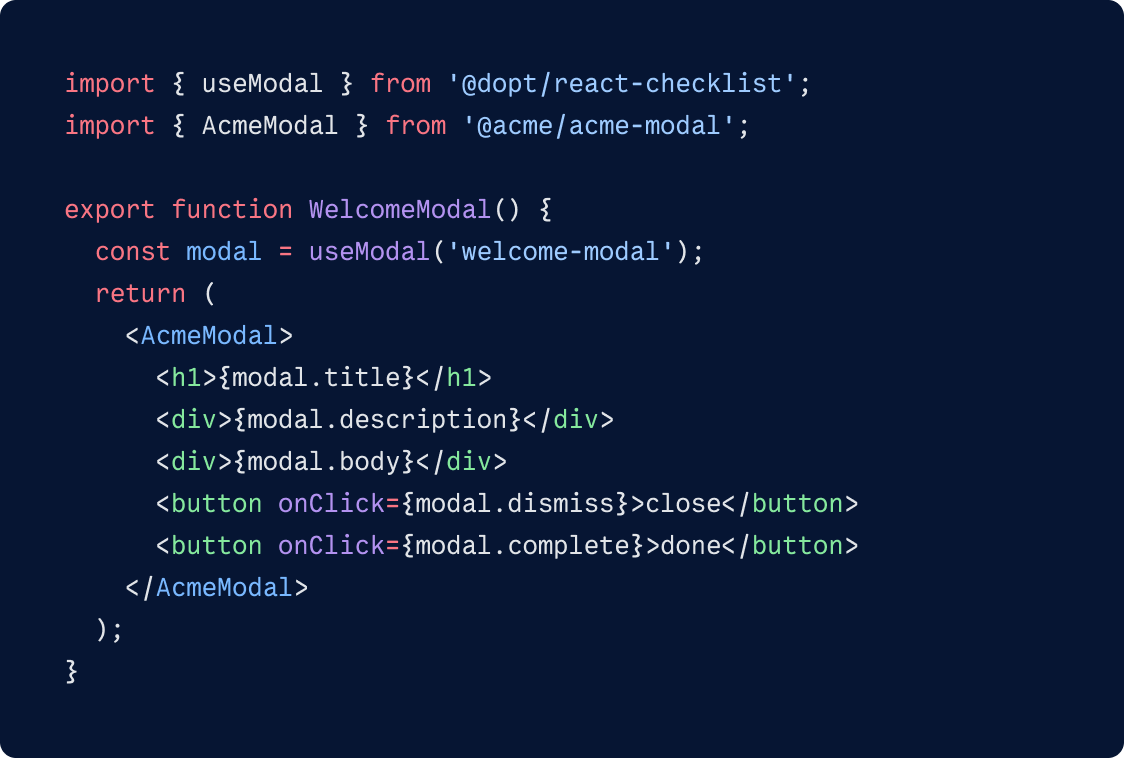
Headless SDKs
“Bring your own UI” SDKs give you maximum flexibility to build to your exact needs.

Easy to style and theme
Use CSS or our theme layer to fully customize the look and feel of pre-built components.
Progress flows in code
Use SDKs and APIs to progress users through flows from anywhere — frontend and backend.
Extensible as code
Compose with your components, integrate with any API, write unit tests, and instrument events.
Dopt was super straightforward to build with and the docs and examples are great. We were able to ship a new getting started checklist with our own components in just a few days.

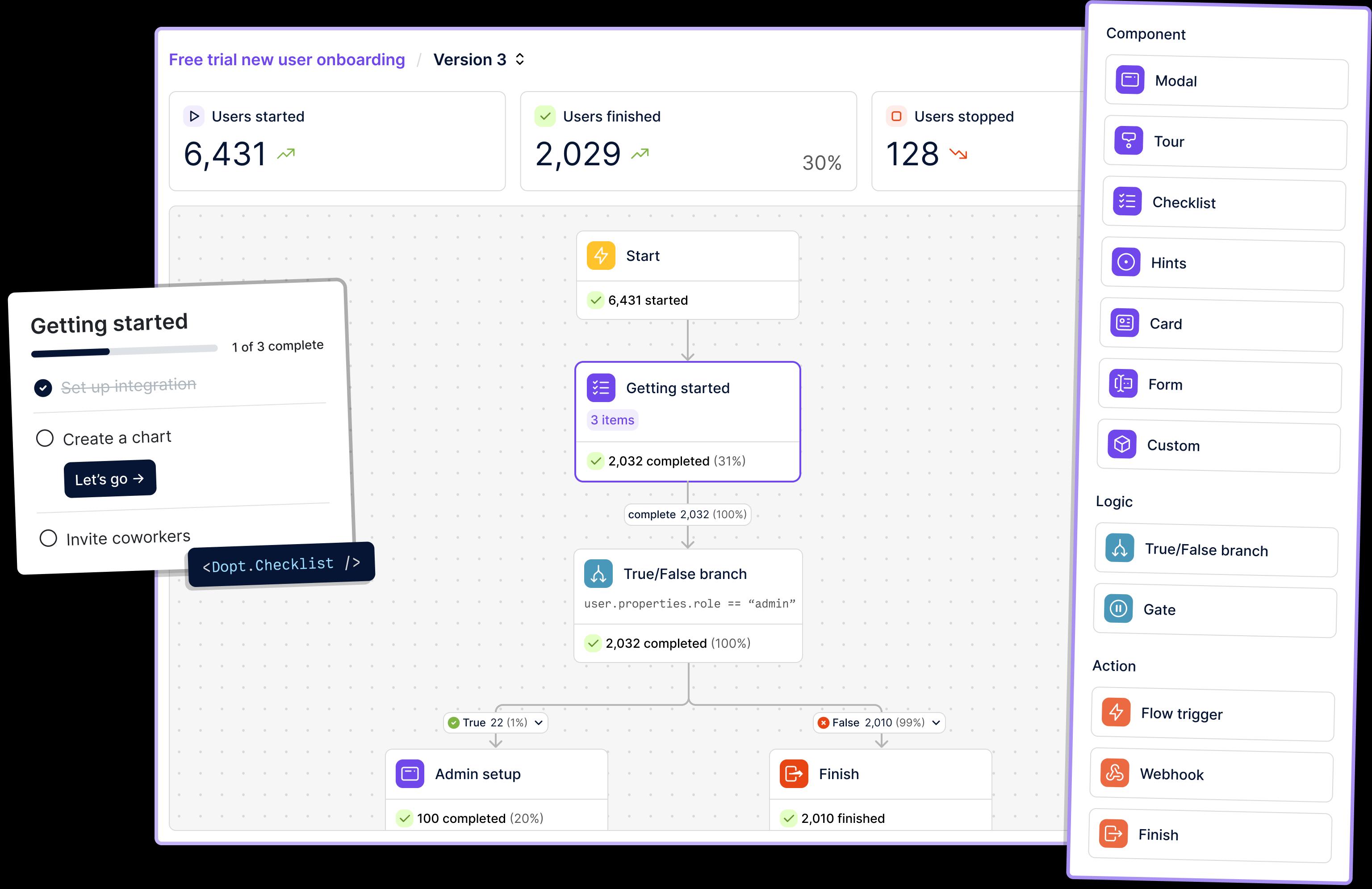
All in one powerful platform
A complete toolkit to help you confidently ship and iterate on onboarding experiences.
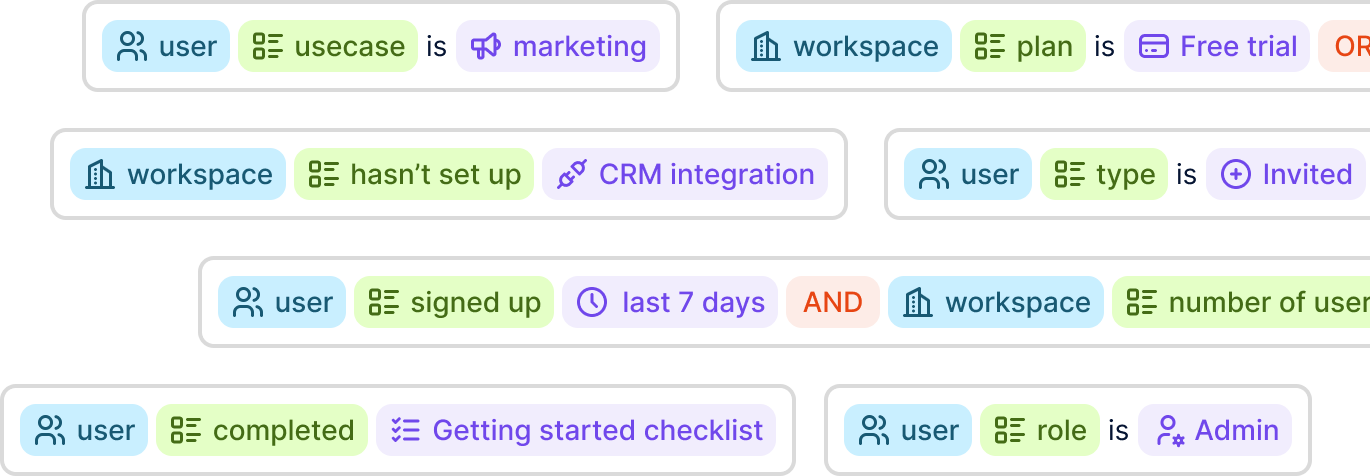
User and company targeting
Tailor flows for each user, seamlessly connect flows together, and show users the right flow at the right time.

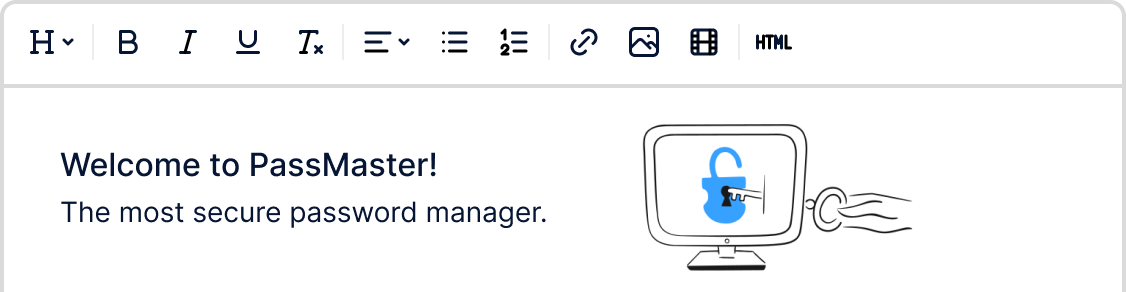
Lightweight Content Management
Copy, images, videos, and more. Update without a code push.

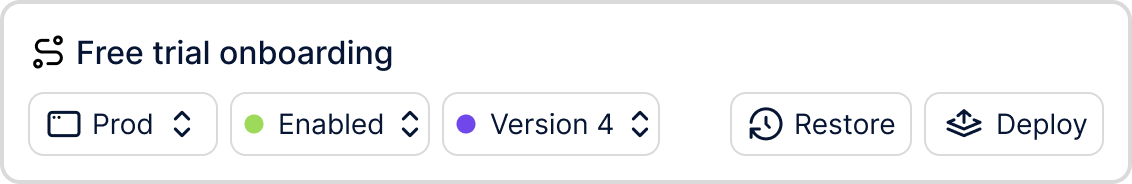
Versioning
Deploy, restore, and audit your changes across environments.

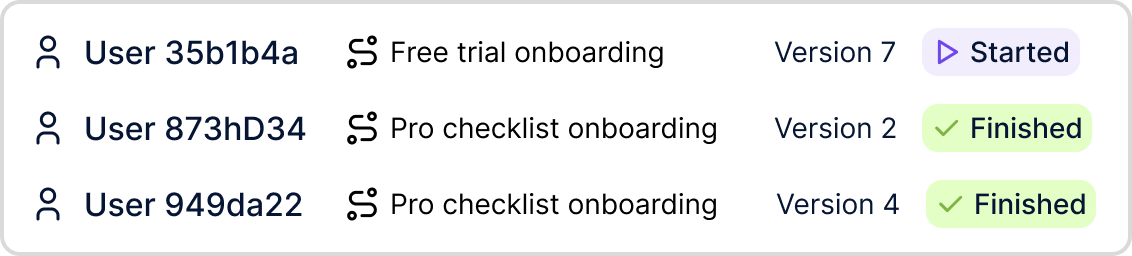
Observability
Complete visibility into your users and flows.

Integrations
Connect to user and company data and send events downstream.

Product
development
teams  Dopt
Dopt
We evaluated a handful of no-code tools but found them to be too inflexible and brittle for our needs. Dopt was the only product we found that gave us complete control over the product experience while still helping us ship and iterate as fast as we could with a no code tool.


Convex is a type-safe reactive backend that replaces your database, server functions, and glue code. Helping users understand our primitives quickly is crucial. With Dopt, my team quickly shipped an in-product tutorial to teach users the core concepts. The developer experience and support are world class!

We explored no-code tour builders and attempted to build onboarding mechanisms internally, quickly realizing the limitations each posed. Dopt offers the perfect balance, giving us the flexibility we desire and allowing us to revisit and update our onboarding process as frequently as needed while being able to show our customers what they deserve.

Before Dopt, we were using two different no-code tools for our in-product onboarding. They were rigid, difficult to update, and inconsistent with our product’s design (which we pour so much attention into). With Dopt, we consolidated all the complex onboarding logic into one platform with the freedom to build the experience exactly as we envisioned.

Dopt helps both our growth and core product development teams build and iterate on personalized onboarding, education, upsell, and announcement experiences that meet our high-quality bar with far less time spent.

The Dopt team is solving a real problem with user onboarding in modern apps. Dopt abstracts away messy logic and lets me get a much better visualization of exactly how a flow would work.

Self-serve is a core part of our product strategy and Dopt has enabled our teams to ship personalized, native onboarding in weeks instead of the months we estimated it would take if we built in-house.


Self-serve is a core part of our product strategy and Dopt has enabled our teams to ship personalized, native onboarding in weeks instead of the months we estimated it would take if we built in-house.


We explored no-code tour builders and attempted to build onboarding mechanisms internally, quickly realizing the limitations each posed. Dopt offers the perfect balance, giving us the flexibility we desire and allowing us to revisit and update our onboarding process as frequently as needed while being able to show our customers what they deserve.

