
In-app help hub
We’re super excited to release our AI-powered, in-app help hub component and SDK, enabling you to build on-demand help into your product so users can easily find resources and unblock themselves.
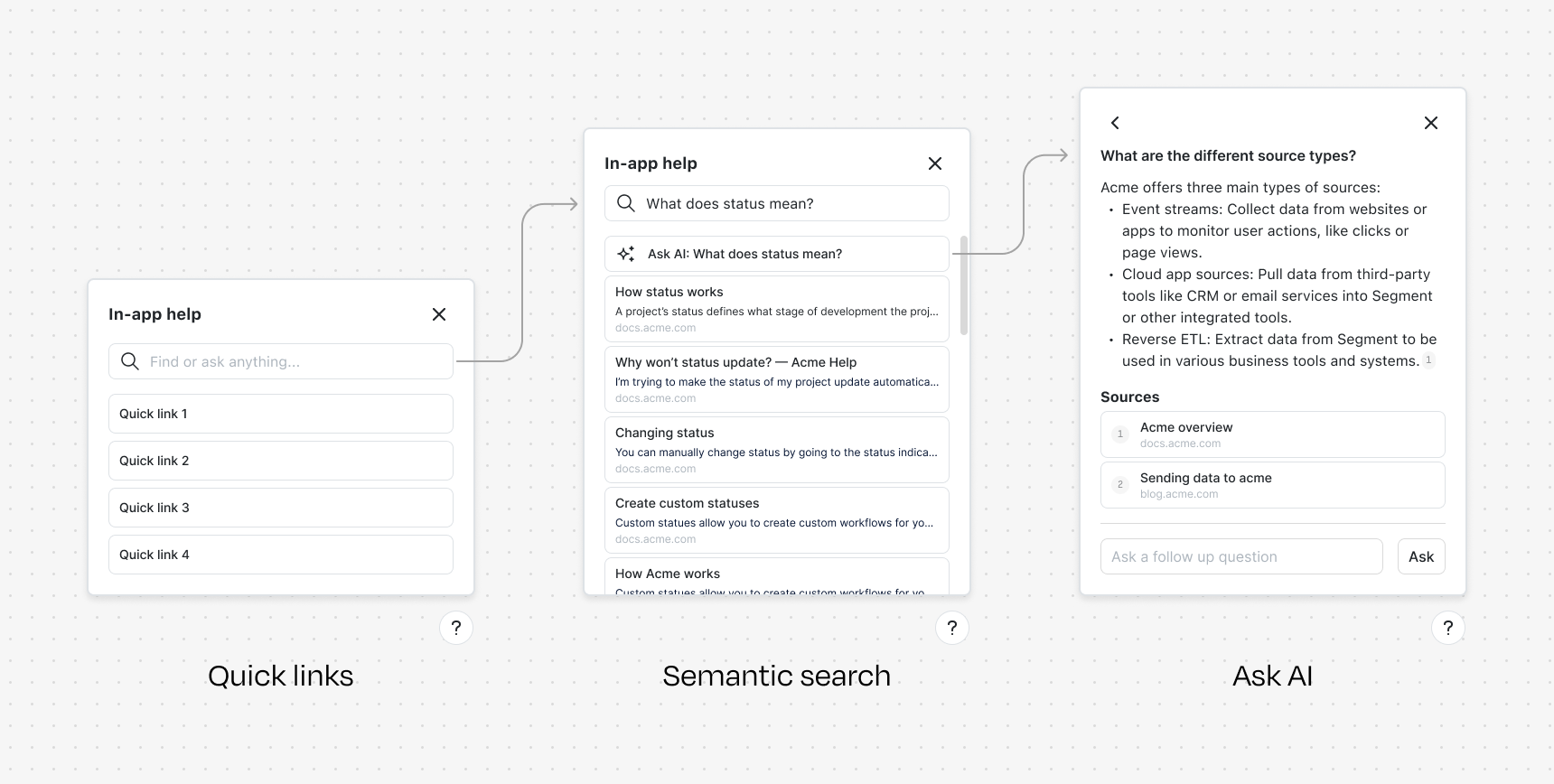
There are three parts to the help hub — quick links, semantic search, and ask AI — all bundled together into a pre-built, customizable component backed by our AI platform.

Quick links
The in-app help hub enables you to provide users with quick links to the most common and helpful resources, such as docs and contact us links. These links give users easy access to the most relevant resources they may need.
Semantic search
AI-powered semantic search uses AI to understand user queries and return results that contain relevant similar concepts, not just words. They enable you to bring your docs and help directly into the product, enabling users to get answers and unblock themselves.
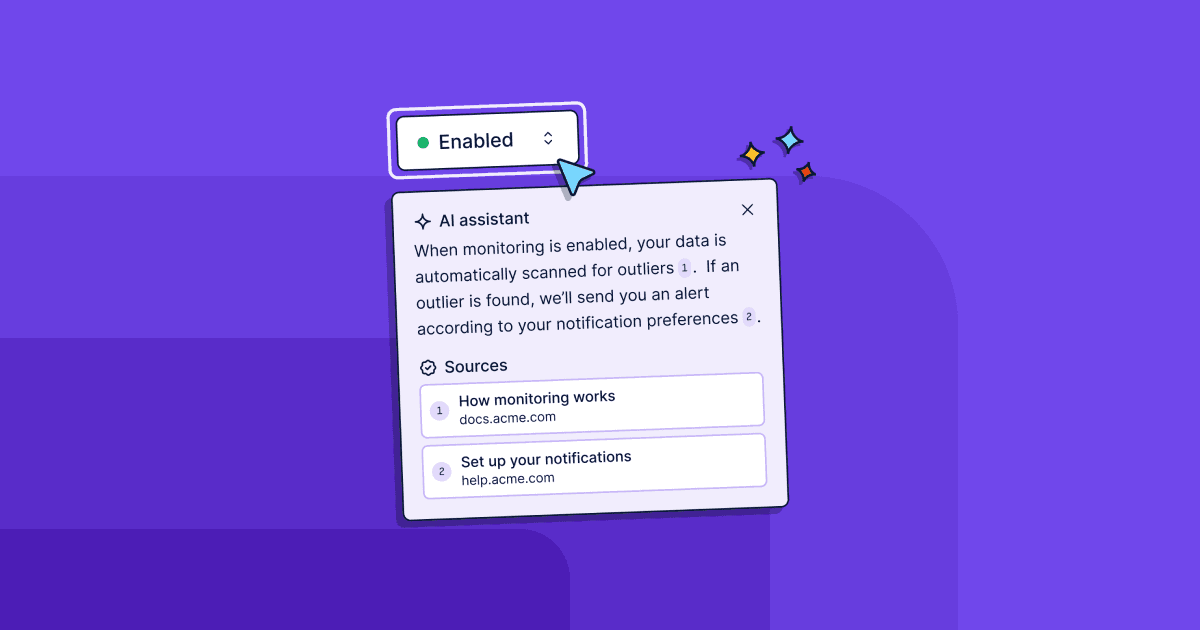
Ask AI
AI-powered Q&A uses an AI model to provide remarkably relevant answers to users’ questions.
A Dopt Assistant powers the help hub. The assistant enables you to crawl your docs, help center, or website to create the sources and model used for semantic search and ask AI.
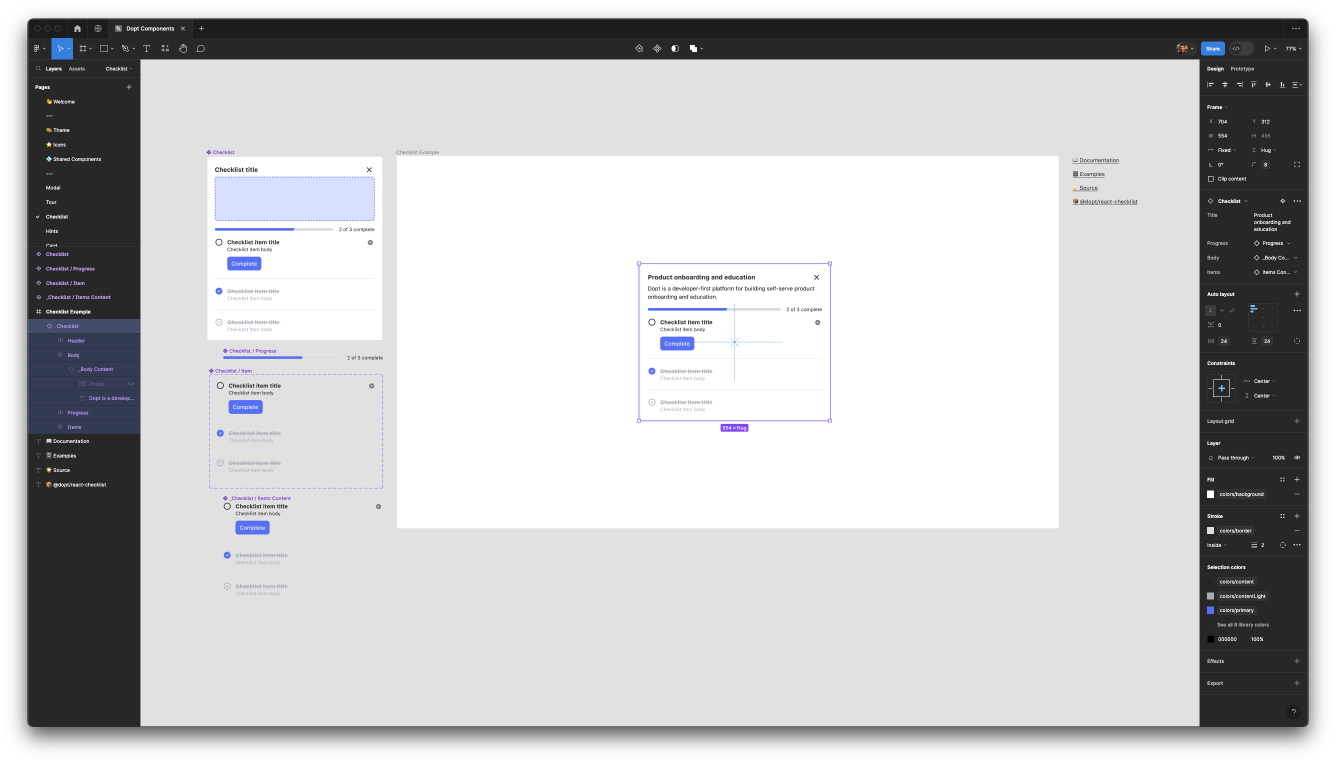
You can use the help hub component as a pre-built component from @dopt/react-help-hub or use it headlessly with your own UI component.
Check out an interactive example of the help hub →
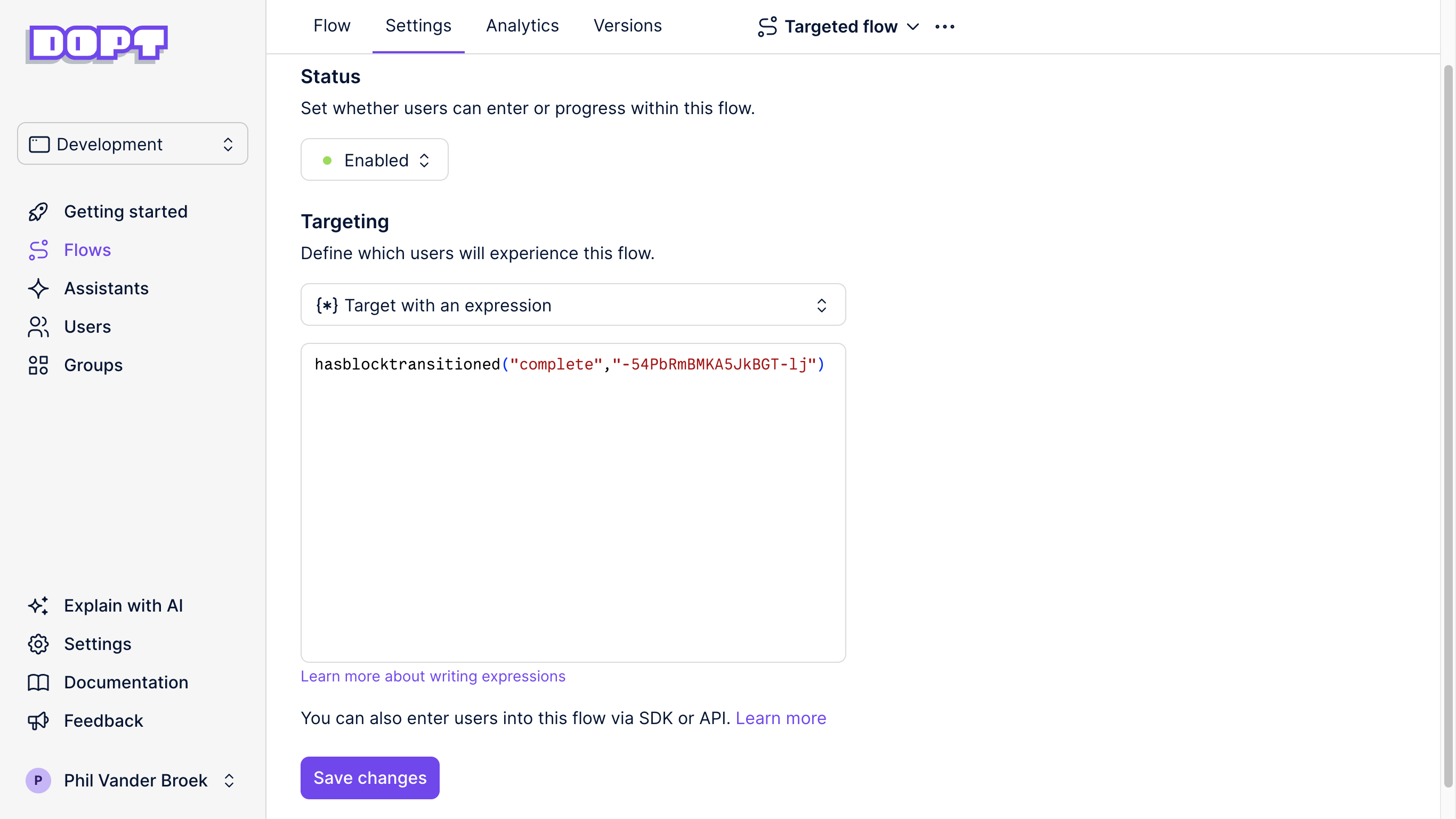
Block level targeting
We added the ability to target flows based on the state of specific blocks to help you create targeted, orchestrated flows.
For example, let’s say you wanted to send an announcement, but only if a user has finished a Getting Started checklist block with UUID -54PbRmBMKA5JkBGT-lj. You can now use the new expression hasblocktransitioned("complete", "-54PbRmBMKA5JkBGT-lj") to target only users who have finished the checklist. Now users who haven’t started or are currently completing the checklist won’t see the announcement.

There are four new targeting functions: hasblockentered, isblockactive, hasblockexited, hasblocktransitioned. They allow you to query the block.entered, block.active, block.exited, and block.transitioned[...] states of a user’s blocks.