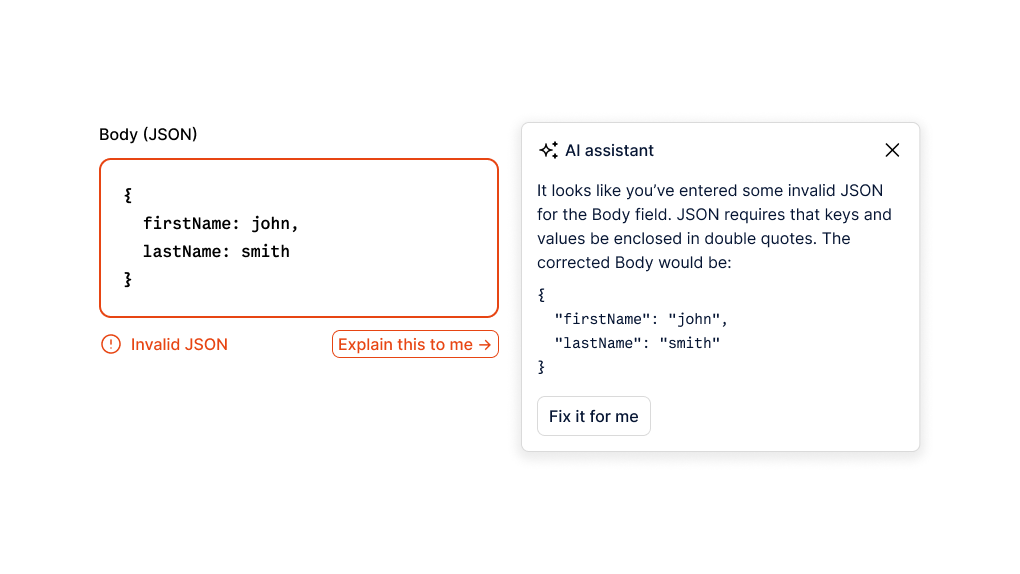
This example showcases an Explain with AI powered by @dopt/react-contextual-assistant.
Explain with AI enables your users to point at anything in your product and receive remarkably relevant assistance.
Explain with AI uses an AI model that’s trained on your docs and automatically uses in-product context like the rendered page contents to deliver relevant answers and cited sources. The assistance is on-demand, contextual, and always up to date.
This example uses a model trained on parts of Segment’s documentation.
The pre-built React components and flexible SDKs enable you to build the right entry point for your product. You could build the entry point as a navigation item, a help menu item, or a button on a specific page.