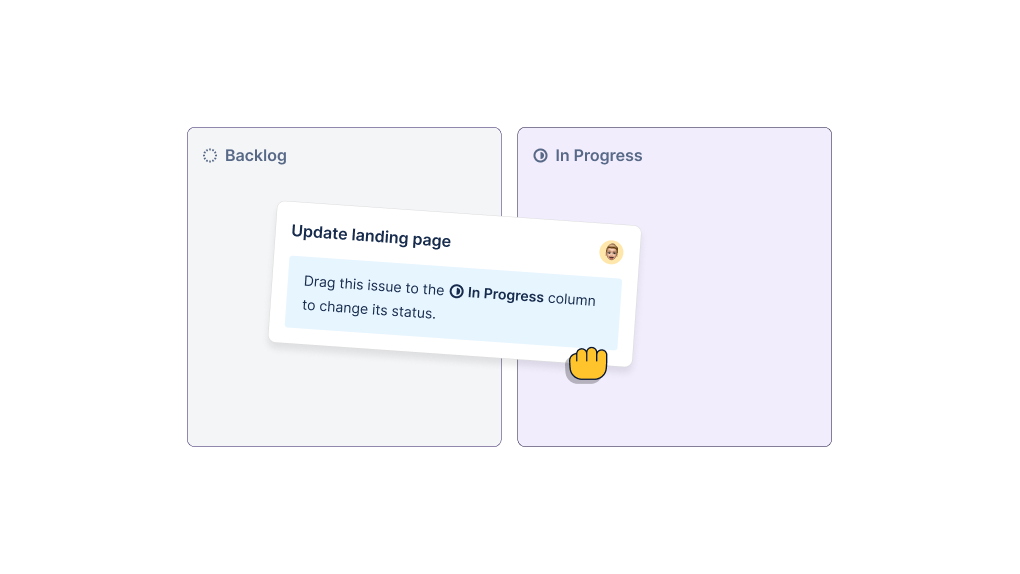
This example shows how to use Dopt to build contextual, embedded tips to onboard users. Each page has a simple tip that helps users learn about important product and UI concepts.
When to use
Contextual tips are simple, but effective. And they’re super flexible. They can be used:
- Across the entire user journey for onboarding, education, announcements, or empty states
- To contextually teach key concepts so users know how to use and get value from your product
- As an entry point to an important next step, facilitating relevant onboarding and education flows
- To bring external content like docs and support into the product at the right time and right place, powering a PLG motion
Why it works
- They progressively and contextually disclose content while using the app.
- Feel like a natural part of the UI, so they’re not overly distracting or spammy.
- They’re simple. Often gives the option to learn more if they want.
- Since they’re simple, they’re easy to get started with.
The embedded tips could be a simple bit of text, a banner, a card with video and links, or a carousel with many images. They can be used individually, or since they’re embedded, they can be combined with checklists and as a part of a multi-step flow.