
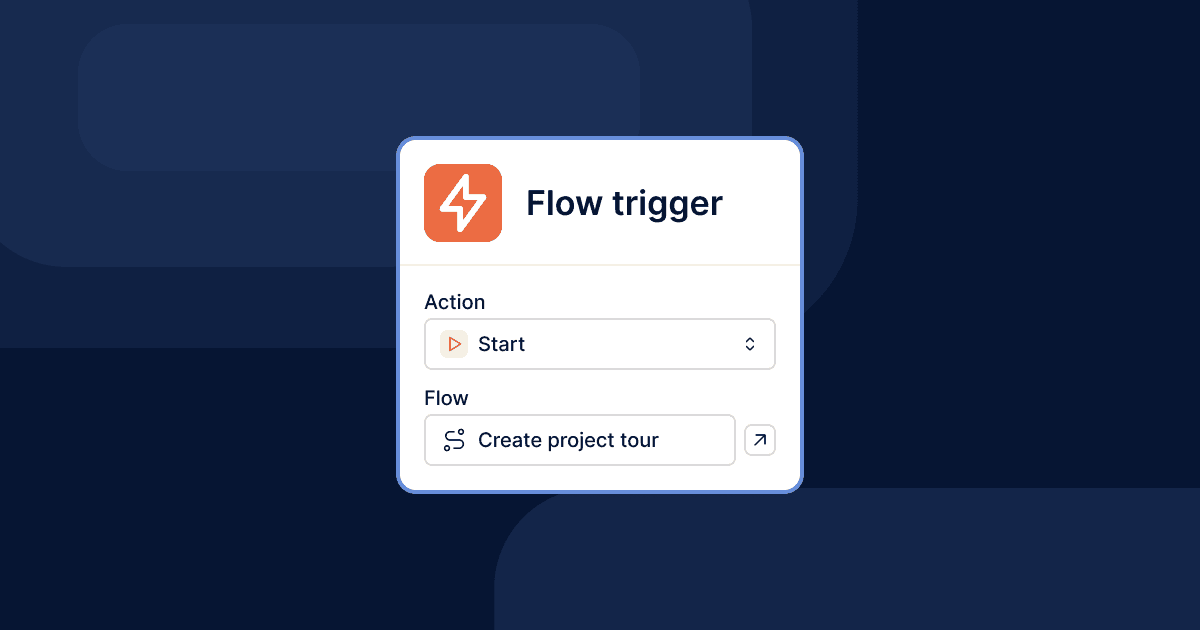
Flow trigger block
The new flow trigger block enables you to start, stop, or reset other flows from within a flow. With the flow trigger block, you can:
- seamlessly connect two related flows, like automatically starting a contextual tip flow after a user completes a getting started checklist
- separate flows for organization and composability, like breaking out an “admin branch” of a getting started flow into it’s own flow that can be started from various other flows
- create logic to manage flow dependencies, like stopping a flow based on a condition
Check out a demo:
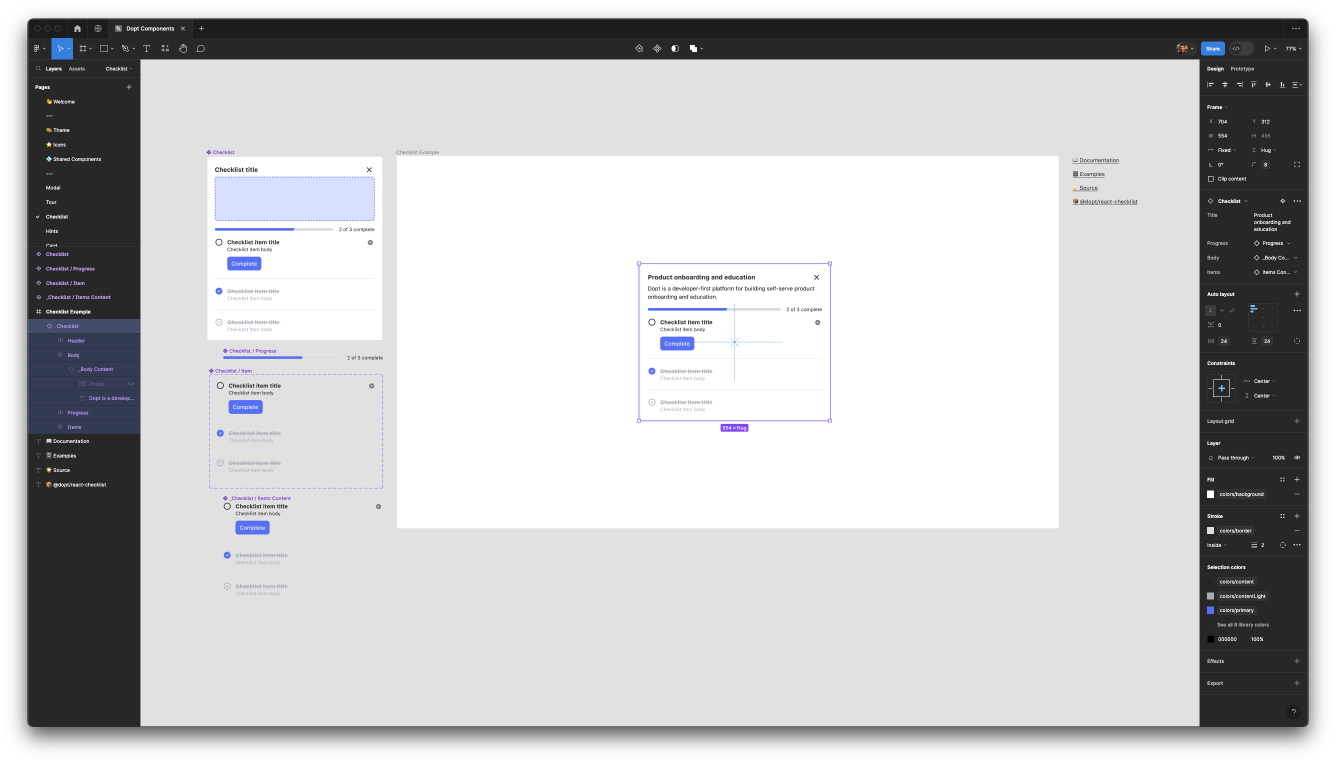
Figma component library
🎨 We've published our UI components as a Figma community library. Now it's easier than ever to include tours, checklists, hints and more in your designs!

The library is super flexible, customizable, and uses the latest Figma features like variables, properties, variants, auto layout, and text & layer styles. Pair these components with our React components to integrate them seamlessly in your product.
💠 Components included:
- Modal
- Tour
- Checklist
- Hints
- Card
Check it out on the Figma community →
Read how we built it on our blog →
Tutorial videos
We released a bunch of tutorial videos to show how Dopt can help you build better onboarding and education experiences.
Other improvements
- We fixed an issue where time filters on the analytics page wouldn’t filter the list of users.
- We refactored the empty states in our flow and block side panels.
