← BackMar 14, 2023

Webhook block
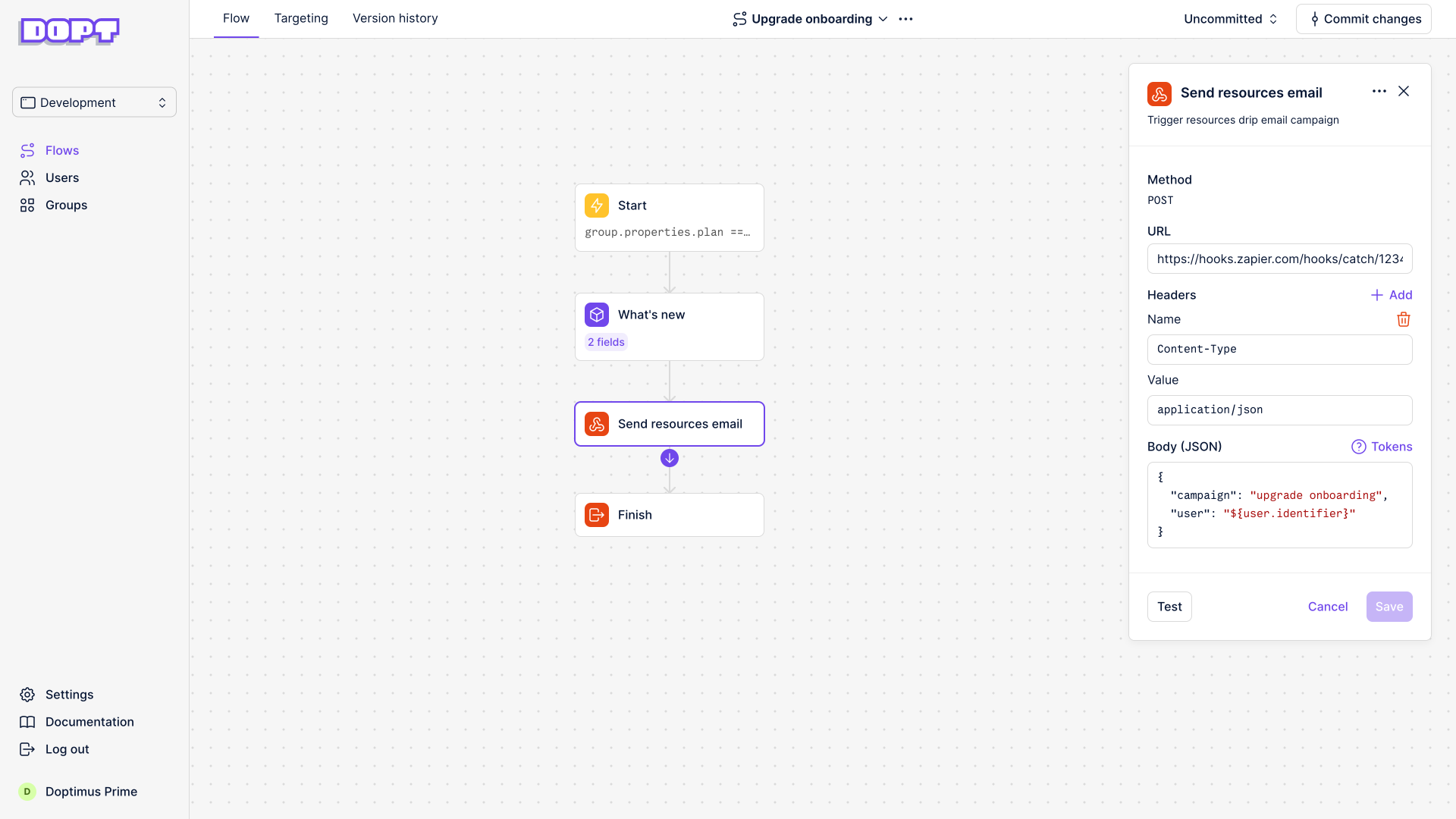
We’re introducing a new block called the webhook block that allows you to send data to an external API. You can also insert data about the flow, user, and request itself into the webhook’s request body to further contextualize the data you send.

The webhook block can be incredibly useful for tasks like triggering a follow up email or notifying your team in an internal Slack channel after one of your users has completed a step in a flow.
Interactive open-source examples
- We released 6 new examples: simple checklist & progress bar, simple embedded tips, tours, hotspots, modals, and custom components
- All of our examples are now fully interactive, include code examples, and are open source on GitHub
Other improvements and bug fixes
- Reorganized docs for block types to make them easier to find
- Exposed loading methods and initialized statuses in our React and JS SDKs. You can use
useDoptInitalized()to understand when Dopt’s overall initialization is complete anduseFlowStatus()to understand the status of flows. - Removed the ability to mock flows and blocks in the react SDK. Instead, we suggest testing by identifying test users, using your development environment, and working against uncommitted versions.
- You can now load your uncommitted flows via the Dopt SDK by specifying a version number 0. This enables you to rapidly iterate on your flows without having to commit versions before you’re ready.
- We’ve refactored our React and JS SDKs to no longer expose internal promises when intentions like
completeare called (React, JS). These methods result in server-side side effects which will eventually cause reactive state changes via client-side states; consumers can rely on our hooks in React and our subscriptions in JS to understand when state changes without relying on intention resolution. - We’ve deprecated older, unused user identification APIs.
- We continue to support but have deprecated the
/identify/{:identifier:}API. This API specified the user’s identifier in the URL — our current API,/identifyspecifies the user’s identifier in the request body along with the rest of the user’s properties; we’ve found this change has led to fewer unintentional errors when consuming the API. - We’ve removed all support for the
/identify/bulkAPI in favor of our current/identify/batchAPI.
- We continue to support but have deprecated the
