
SDK updates
We introduced a useFlow hook and withFlow HOC in the React SDK. The flow.reset() function resets all properties of the blocks in the flow to false. The .reset() function enables you to build experiences like “Restart walkthrough” at the end of an interactive walkthrough or “Reset onboarding help” for a user in their settings or admin panel. We’ll continue to release more flow level functions, like the ability to exit a flow and get all blocks in a flow.
Here’s an example of using the useFlow hook.
import { useFlow } from '@dopt/react';import { Modal } from '@your-company/modal';
export function Application() { const [flow, intent] = useFlow('new-user-onboarding', 1); return ( <main> <Modal> <h1>👏 Your onboarding has finished!</h1> <p>Want to reset? click the button below.</p> <button onClick={intent.reset}>Reset onboarding</button> </Modal> </main> );}We’ve released the first version of the JavaScript blocks SDK. Unlike our React SDK, this SDK is framework agnostic. Users of Svelte, Vue.js, Angular, etc. we see you and are building to support you. The JavaScript SDK, like the React SDK, allows for subscription to block updates and exposes block intent methods for manipulating block state and transitioning flows.
Thinking about building onboarding in a JS runtime that doesn’t use React? Check this SDK out!
Our blocks SDK is now much more responsive when progressing state because we optimistically progress the state rather than waiting for a backend response. This is an optional boolean property that can be set in the Dopt provider. The default is true.
Other improvements & fixes
- Blocks now update faster
- The flow page now loads and updates faster
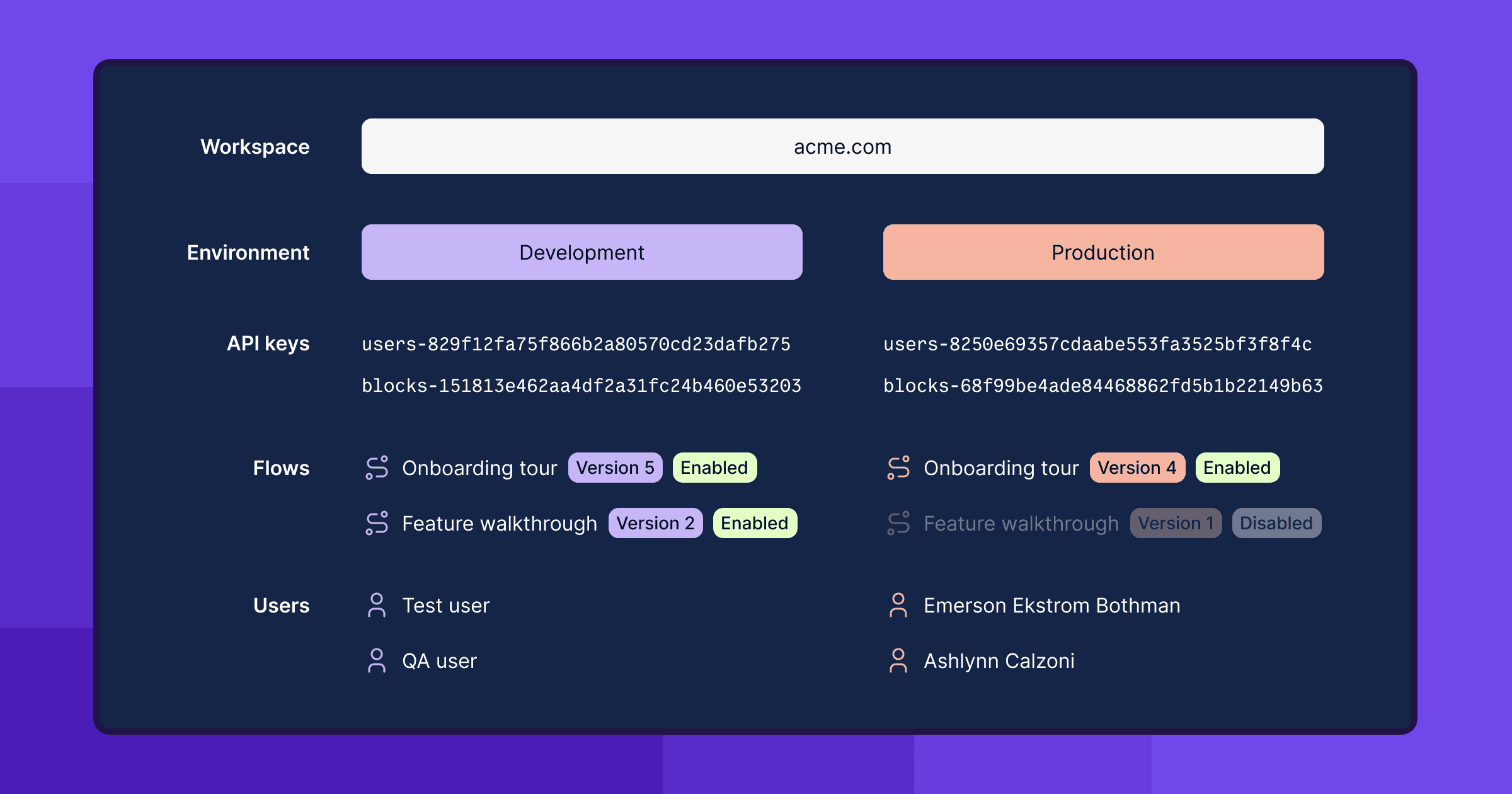
- Fixed a bug where flow status didn’t update across environments
- Fixed a bug where targeting rules were sometimes incorrectly disabled
- The settings back button now brings you back your previous page rather than the home screen