
Settings and Blocks React SDK 0.2.0
Settings and members listing pages
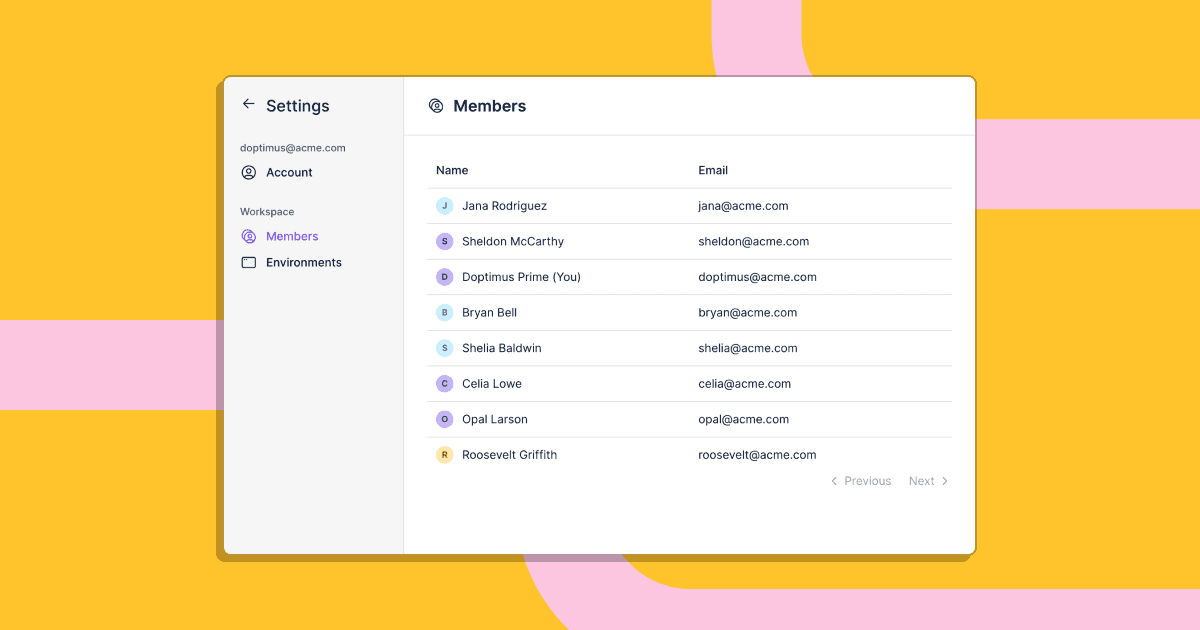
We released a new settings page that helps you administer Dopt.
Members listing page displays all the people in your company that have a Dopt account, helping with security and auditing.
Account page displays your account details: currently name and email.
Environments page is the same page accessed through the environments picker that displays your environments and enables you to create and view API keys, now also accessible through settings.
You can access settings through the main nav in the bottom left.
Blocks React SDK 0.2.0
We released @dopt/react:0.2.0. Here's what's new:
We renamed useDopt and withDopt to useBlock and withBlock to make it more clear the SDK is working with blocks. This also makes it possible for us to introduce flow level SDK concepts. This change is backward-compatible. The old methods are still in the SDK and have been marked as deprecated.
We introduced a socket connection in the React SDK to the Blocks API. /identify calls to the Users API now propagate state changes based on updated user properties in real-time to the client. For example, if a user property changes (e.g. current_plan: free to current_plan: pro) results in the user meeting a flow's targeting rules, then the user will qualify for the flow and the updated state will be pushed to the client in real-time. This change is backward compatible and doesn't change the SDK's interface.
There's now an optional logLevel property in the DoptProvider that configures severity-based logging for the React SDK. This accepts the values: 'trace', 'debug', 'info', 'warn', 'error', 'silent' (default). Here's an example usage:
<DoptProvider flows={{ "user-onboarding": 2, "upsell-flow": 4 }} userId={userId} apiKey={blocksAPIKey} logLevel=`warn`> <Application /></DoptProvider>Other improvements & fixes
- Flows now default to being disabled in
productionenvironment when created. - Added a Using the React SDK guide in our docs that walk you through the tools that the React SDK provides and examples on how to use them to build an onboarding experience.
- Added images that more clearly explain flows, blocks, and environments in docs.
- Improved the Blocks React SDK readme & Users JS client readme.
- Improved redirection logic so when you log in you’ll land on the same page you were on.
