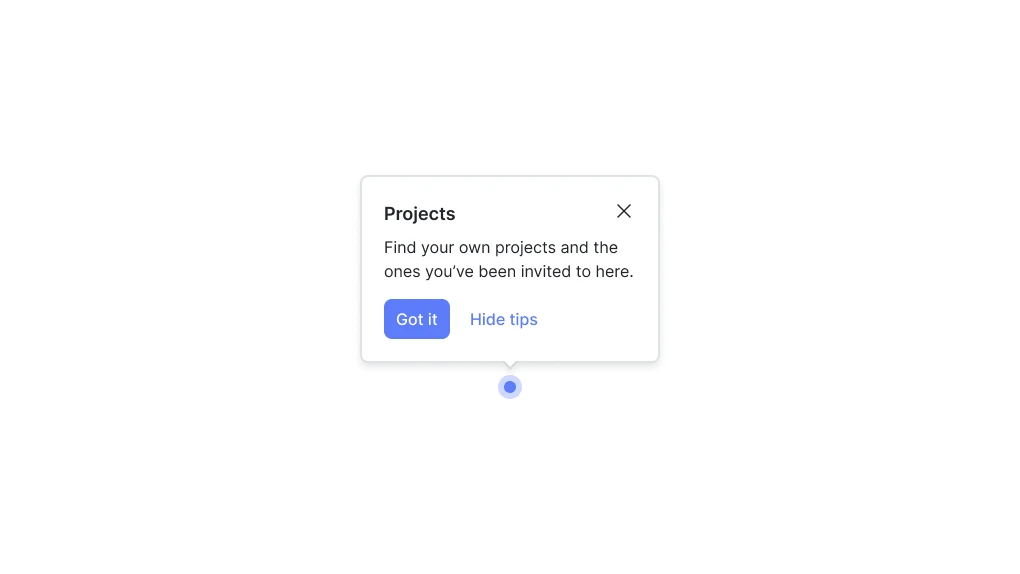
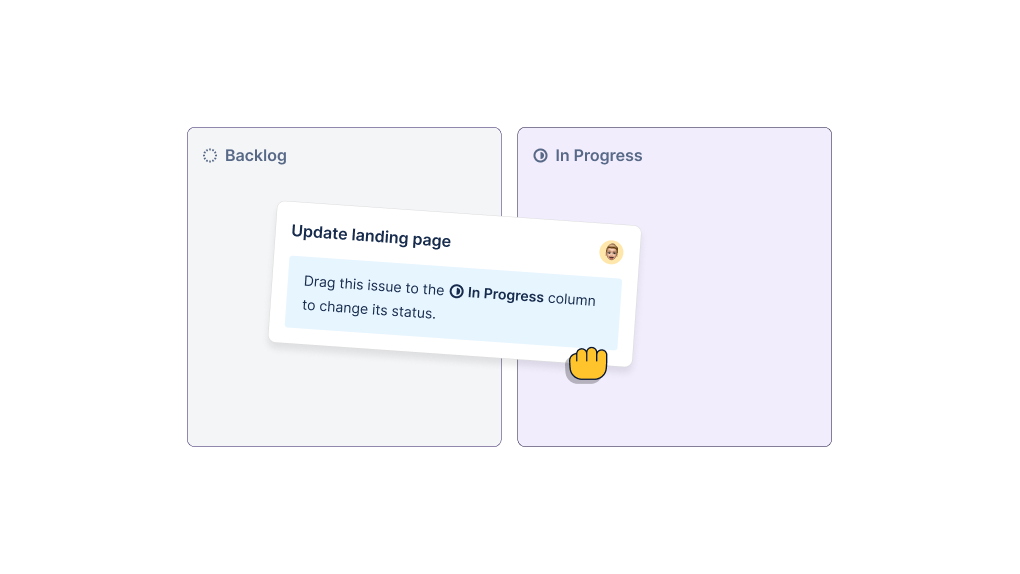
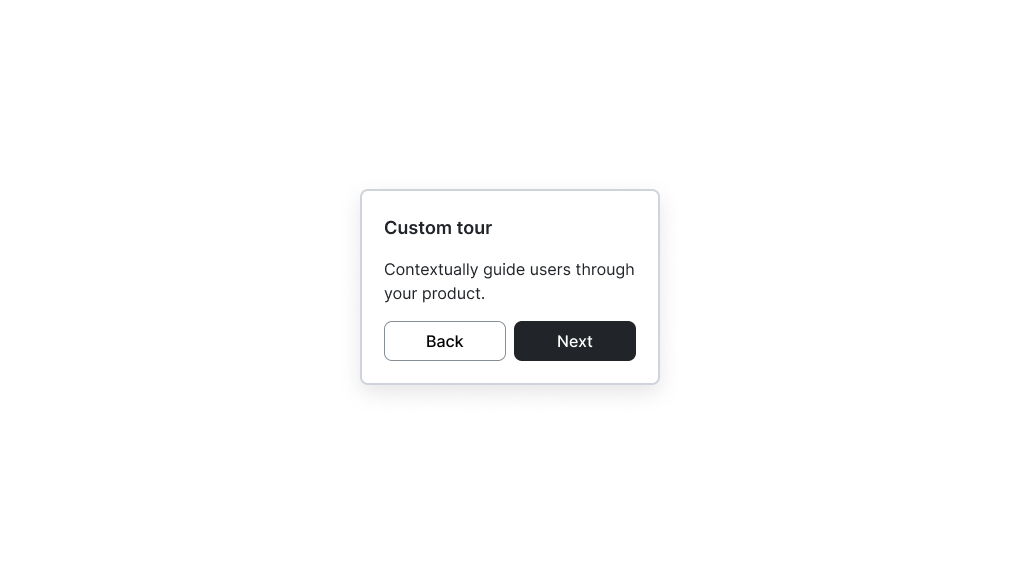
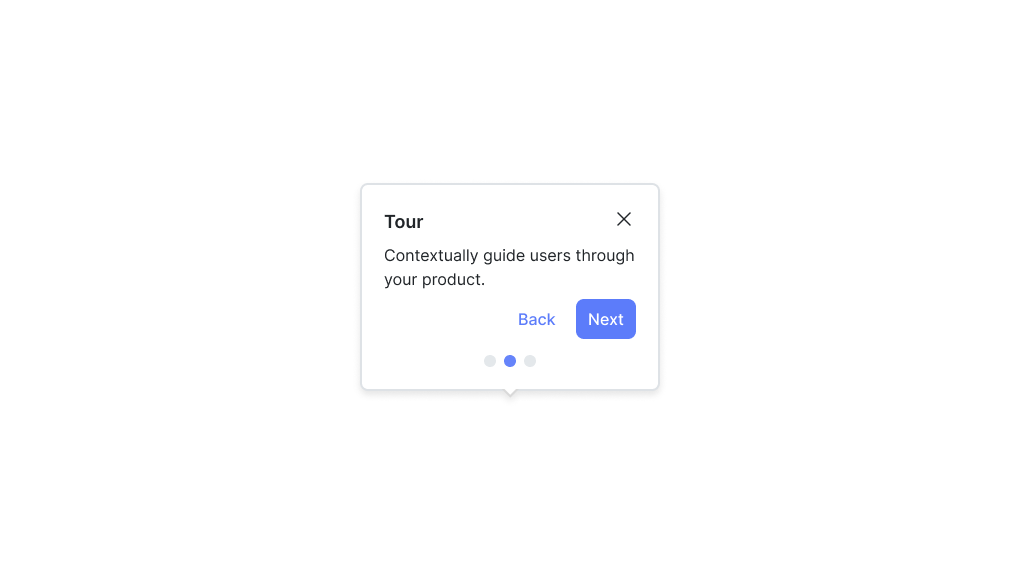
This example showcases a set of custom hints powered by @dopt/react-hints.
Hints provide users with on-demand and contextual guidance. Hints use small beacons that encourage users to focus on certain features, then progressively disclose more information when the user interacts with them.
Hints are useful for:
- Contextual education and help
- To draw attention to a new feature without interrupting a user’s workflow.
- Gently nudge users to explore, learn, or take action.