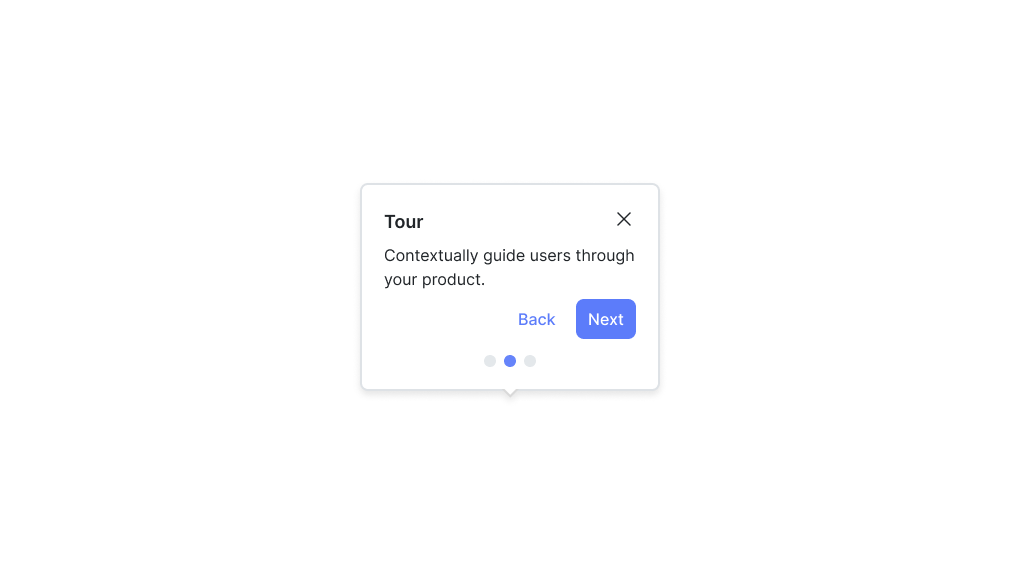
This example showcases a custom tour powered by @dopt/react-tour.
Tours are multi-step flows used to guide users through new, undiscovered, or changed products and features.
Good tours are:
- Use as few steps as possible (try to use 3 or less)
- Relevant to the user’s task
- Have short and meaningful copy
- Can include many modalities: modals, tooltips, embedded tips, etc.