
Introducing the new Dopt Vue SDK
We’re super excited to release our Dopt Vue SDK, a new SDK that makes it easy to build better onboarding and education experiences in any Vue app.
Our Vue SDK offers a convenient way to access, update, and react to flows and blocks to build onboarding experiences. The SDK exposes a DoptPlugin which you can add to your Vue app. Once you’ve added the plugin, you can use our composables to bind Dopt state with your own UI.
The Vue SDK has full parity with our React and JavaScript SDKs, and our composables allow you to work headlessly with all of Dopt’s components like our Tours and Checklists.
It’s published to npm as @dopt/vue, and you can dig into our implementation by visiting Github (dopt/odopt).
See an example tour built with our Vue SDK →
Improved users pages
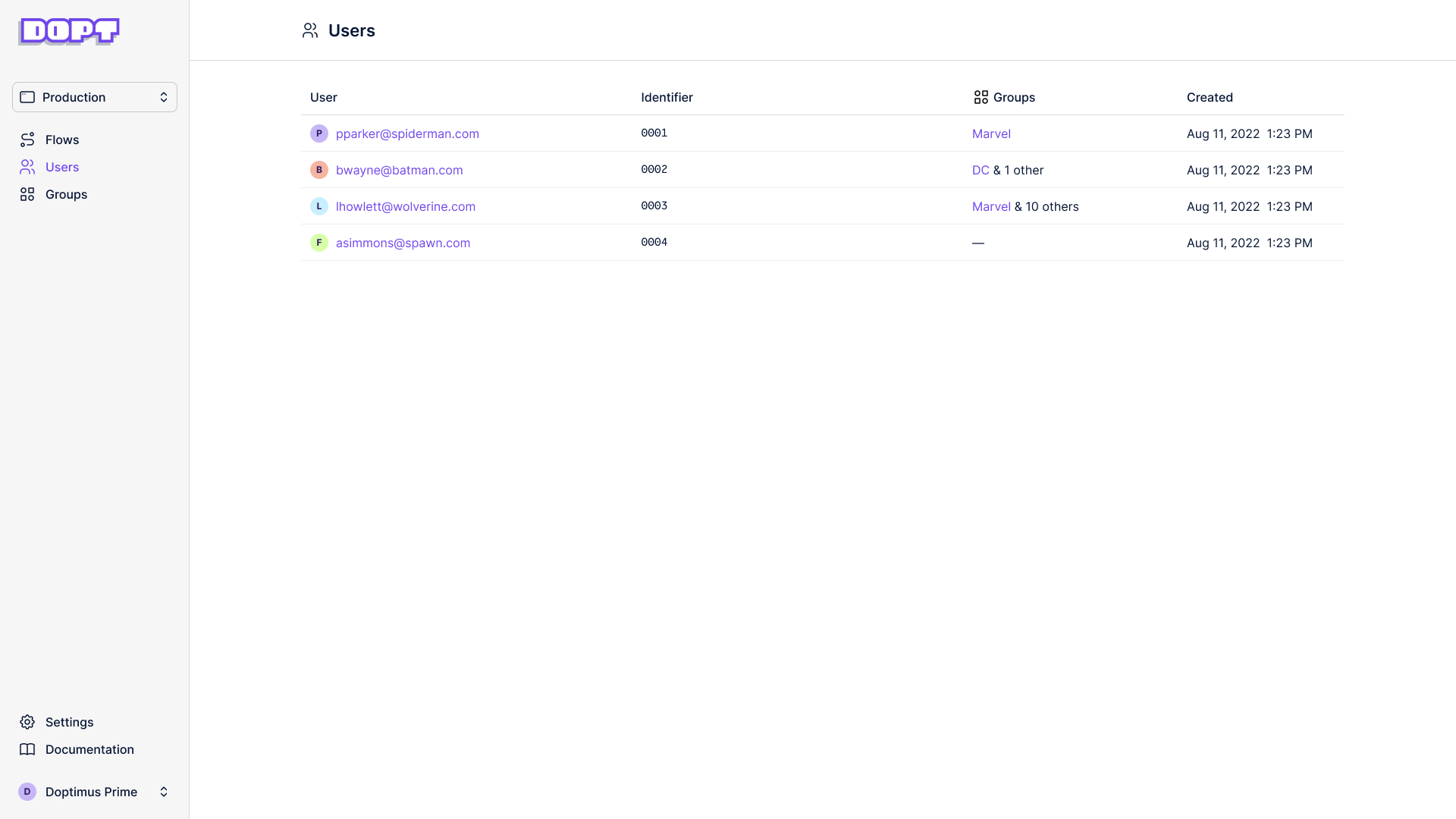
We enhanced the users pages to show the user’s email if the user has been identified with an email property. This should make it much easier to view and understand your users.

If a user doesn’t have an email property, we’ll show their identifier instead.
Learn more about identifying users in Dopt →
Other improvements
- We added framework-specific guides for Next.js, Remix, and more when working with our React components.
- We made our JavaScript SDK a lot easier to work with. It’s now updated to support full reactivity for all flows, blocks, and components. You can access these instances at any time and always receive updates when they change. The SDK also supports use as a singleton in your application (i.e. creation at application start and subsequent reconfiguration when users, flows, etc., change). Under the hood, we use our improved JavaScript SDK to power our new Vue SDK. You can see a detailed changelog for 3.6.0.
- You can now use the
deletekey in addition tobackspaceto delete things on the flow canvas. - We now keep your environment setting sticky across all pages.
