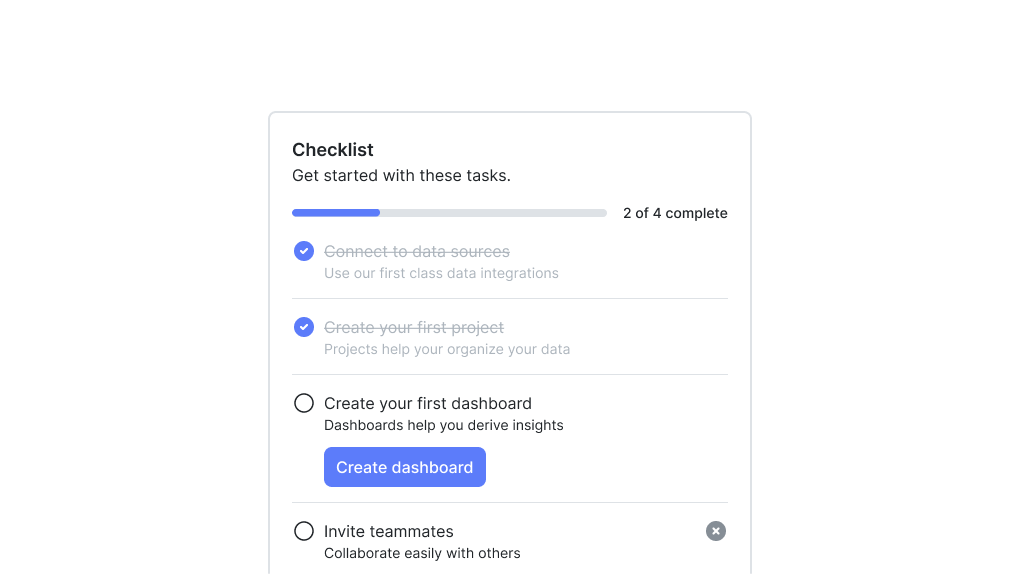
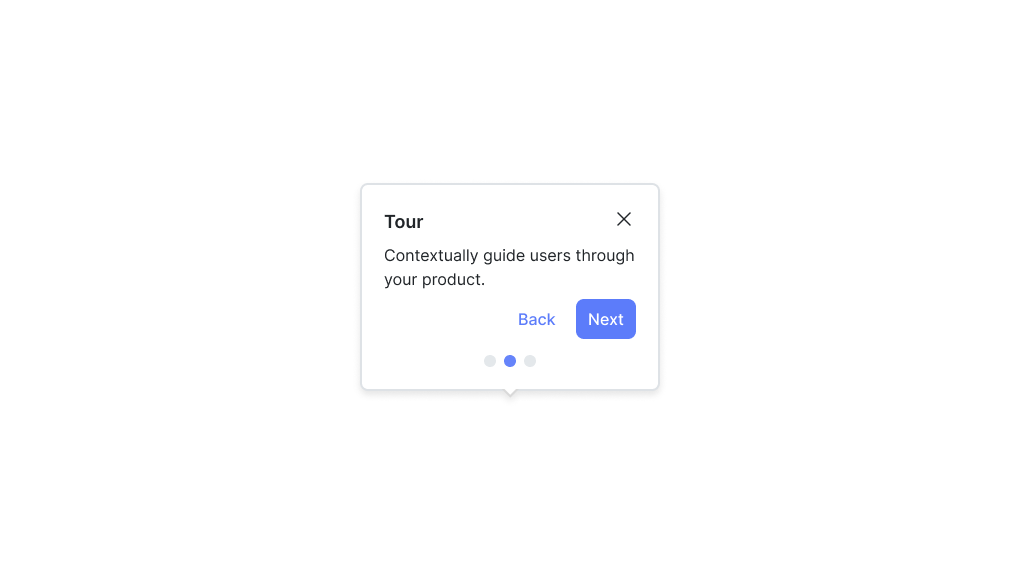
This example showcases an onboarding hub with a checklist powered by @dopt/react-checklist and a tour powered by @dopt/react-tour.
An onboarding hub is a home in your app for onboarding and help resources. They’re super flexible and could include a getting started checklist, general tips for the best next step, and entry points to interactive tours, documentation, and support. The onboarding hub typically has a permanent place in the navigation until dismissed or completed.
When to use
Products where the user needs more content, support, and documentation to setup the product and reach their aha moment, such as developer tools, financial tools, and some collaborative apps and marketing tools.
Why it works
Since the most important resources are centralized, the user knows where to go for the next steps or if they get stuck. The pattern gives you the flexibility to create the experience, content, and entry points that are best for your users and product. Since it’s integrated into the navigation and pages, it doesn’t distract users from completing their tasks.
Possible drawbacks
Since the hub is its own space, it isn't contextual to the user's flow in the product (but it could provide entry points to contextual experiences).