
Getting started checklist
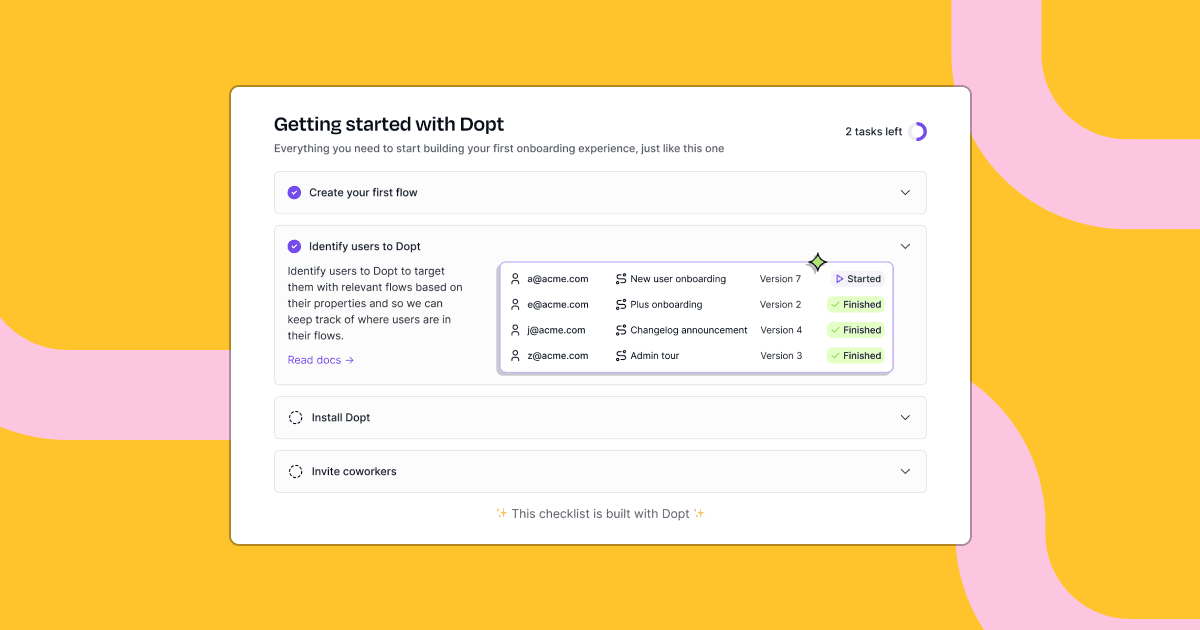
We updated our new user onboarding experience by creating a checklist. The checklist includes key steps needed to start using Dopt. We of course used Dopt to create the checklist with our own custom components ✨.
Billing page
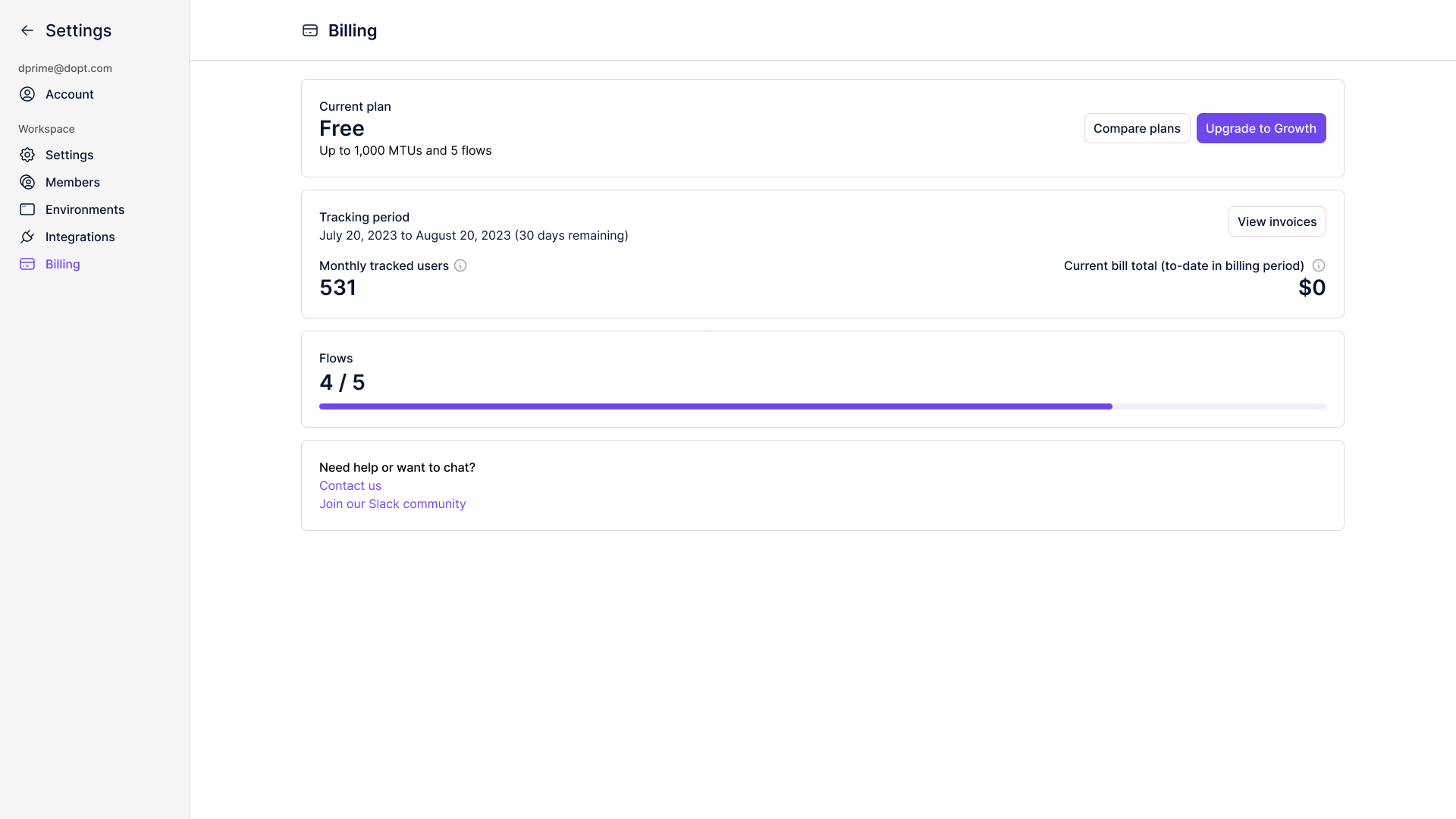
The new billing page lets you see your plan, details about your MTU and flow usage, and the ability to upgrade plans. If you’re on a paid plan, you can access your invoices. You can access the billing page in Settings → Billing.

We've also updated our Free plan experience to better display your usage in the main navigation.
Essential setup example
We released a new Dopt example: setup experiences. Setup experiences are useful for walking a user through crucial steps that might be necessary to get running in your product such as connecting to data sources or installing browser extensions. They are also helpful for gathering contextual information about a user to aid in building customized experiences in your app.
Check out the interactive setup example and code repo →
Other improvements
- We’ve updated our Vue docs and in-app usage guides. In addition to the SDK’s README and technical typedocs, we’ve added a new in-depth guide that walks through how to use blocks, flows, and fields within your Vue app. We’ve also added pointers to each of our Vue composables, allowing you to directly and headlessly work with our Checklist, Tour, Modal, and Card components in your apps.
