← BackAug 8, 2022

Introducing Dopt
Welcome! Here’s what’s available in the first version of Dopt:
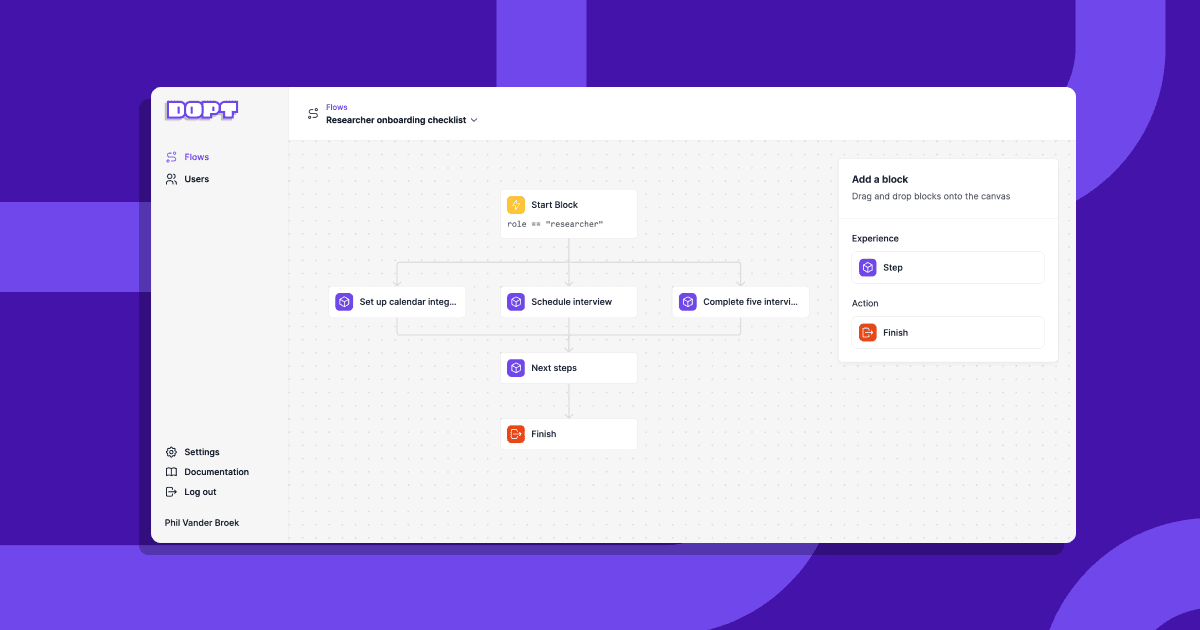
- Collaboratively define onboarding and engagement experience targeting and logic in the flow canvas using start, step, and finish blocks
- React SDK to access and manipulate Step block state, abstracting away complex customer data and business logic making it easier to develop onboarding
- Identify API to send customer data to Dopt to power targeting and visibility
- Visibility into user’s properties and state for each flow (in progress, finished, exited)
- Ability to reset user’s state for a flow for easy testing
- Documentation to help you get started
Other improvements & fixes
- Start block targeting rules are now shown on the Flow canvas
- Added
Ownerfield to Flows - Added
Last Encounteredproperty to blocks - Added global error handling and more descriptive error messages
- Major performance update that reduce response time of APIs
